任意の角で画像を回転させる方法|VideoProc Vlogger使い方
難易度

動画に写真やスタンプ、ウォーターマークなどの画像ファイルを貼り付けようとした時に、貼り付けた画像の向きが合わないことがあります。このとき、画像を回転させて動画の上に重ねた画像の向きを正しい向きに修正する必要があります。
この記事では、VideoProc Vloggerで画像回転する方法を紹介します。簡単なステップだけで、任意の角度で画像を回転させることができます。
お使いのOSに該当する[ 無料ダウンロード ]ボタンをクリックすることで、動画編集無料ソフトのVideoProc Vloggerをダウンロードしてインストールします。
VideoProc Vloggerで画像回転の方法と手順
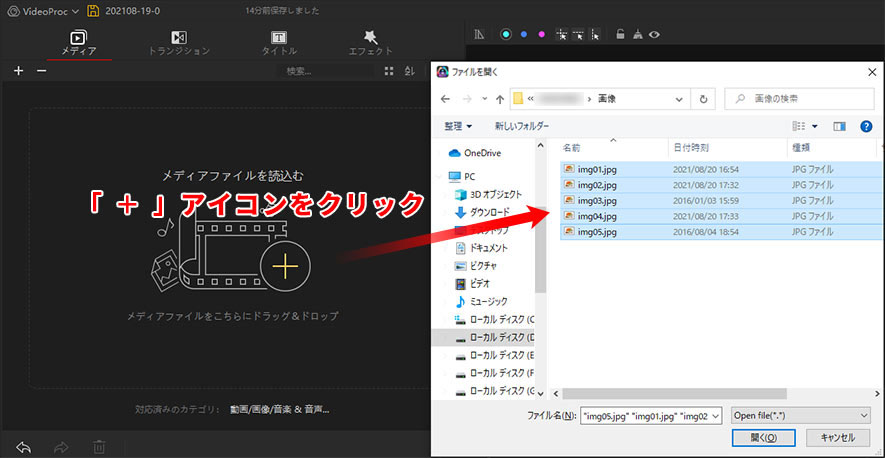
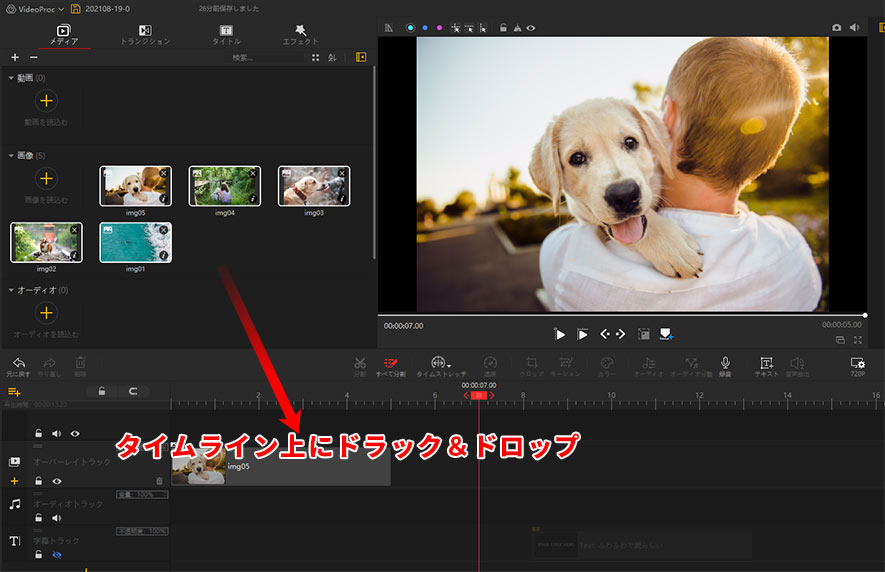
1.VideoProc Vloggerを立ち上げたら、画面上にある[ + ]アイコンをクリックすることで画像や写真などを読み込みます。

- VideoProc Vloggerのメディアライブラリに画像を読み込む方法は別記事の「画像を追加する」で、詳しく紹介しているので参考にしてください。
2.メディアライブラリから回転したい画像を選択した状態でタイムライン上にドラック&ドロップで追加します。

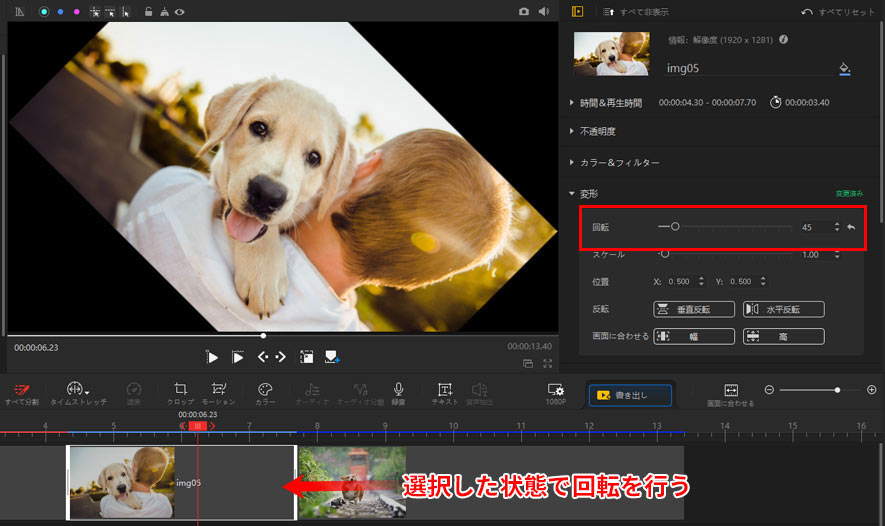
3.タイムライン上に配置した画像クリップを選択してから、画面の右上に[ インスペクタ ]パネルが表示されます。

[ インスペクタ ]ウィンドウで[ 変形 ]をクリックして展開します。[ 回転 ]のスライダーを右方向にドラッグすると、任意の角度で画像回転させることができます。

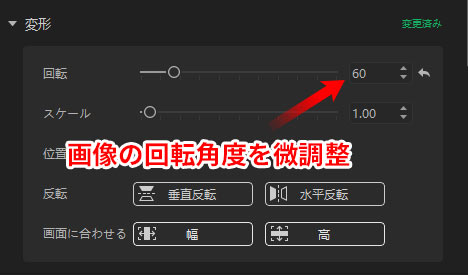
より細かい精度で画像回転を行いたい場合は、後ろの角度を入力することで画像の回転角度を微調整することもできます。
- ヒント
- 画像クリップのプレビュー画面がタイムライン上の[ ビューア ]に表示されるため、プレビューを見ながら画像回転が行えます。
[ インスペクタ ]で画像を回転させる方法以外にも、[ ビューア ]上で直感的に画像回転をマウス操作で行うという方法もあります。
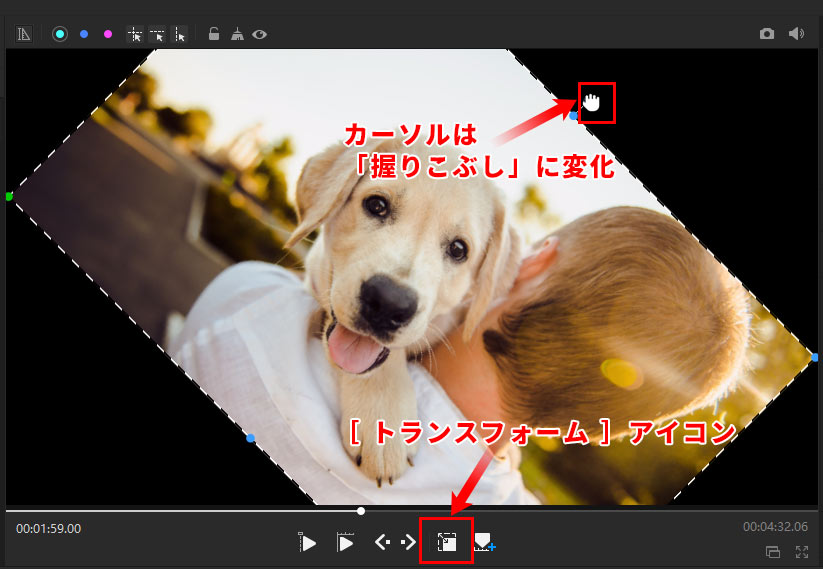
[ ビューア ]の下にある[ トランスフォーム ]アイコンをクリックすると、白い枠が表示されます。

画像の最上部に出ている青い点にマウスを重ねるとカーソルは「握りこぶし」マークに変化します。
「握りこぶし」マークが表示された状態で、ドラッグすると、任意の角度で画像を回転することが出来ます。
以上がVideoProc Vloggerで画像を回転させる方法の流れになります。
さらに詳しく
 この記事のライター:リツ
この記事のライター:リツ