�摜�̈ʒu��ύX������@�bVideoProc Vlogger�g����
��Փx

�����ҏW���Ă��鎞�A�A�C�R����S�Ȃǂ̉摜��ɒlj����邱�Ƃ�����܂��B���̉摜��ɕ\������ʒu������K�v������܂��B
���̋L���ł́A�g���₷������ҏW�t���[�\�t�g��VideoProc Vlogger�ʼn摜�̈ʒu��ҏW������@���Љ�܂��B
VideoProc Vlogger�ʼn摜�̈ʒu��ύX�ł�����@��2����܂��B
�@�@�C���X�y�N�^�ō��W�̒l������
�A�@�r���[�A�E�B���h�E�ʼn摜���h���b�O&�h���b�v����
����ł́AVideoProc Vlogger�œ���ҏW���鎞�A�摜�̈ʒu��ύX������@��������܂��B
- �T�|�[�g����Ă���摜�`���ꗗ
- HEIC/HEIF�AApple ProRaw�APNG�AJPG�AJPEG�AGIF�ADNG (RAW)�ABMP�ATIF�ATIFF�APSD 360���摜�ACUR�AEMF�AEPS�AICO�AMHT�ARAS�ATAG�AWFX�AWMF�AWPG�Ȃ�
VideoProc Vlogger�ʼn摜�̈ʒu�����ύX������@
VideoProc Vlogger��2�̂Ƃ���ʼn摜�̈ʒu���ł���̂ŁA�{���ł́A���ꂼ��̑�����@���ďЉ�܂��B
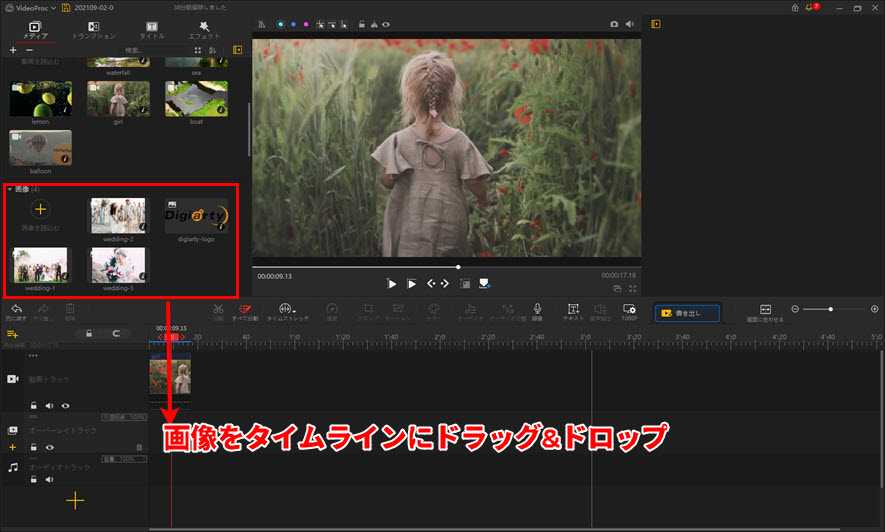
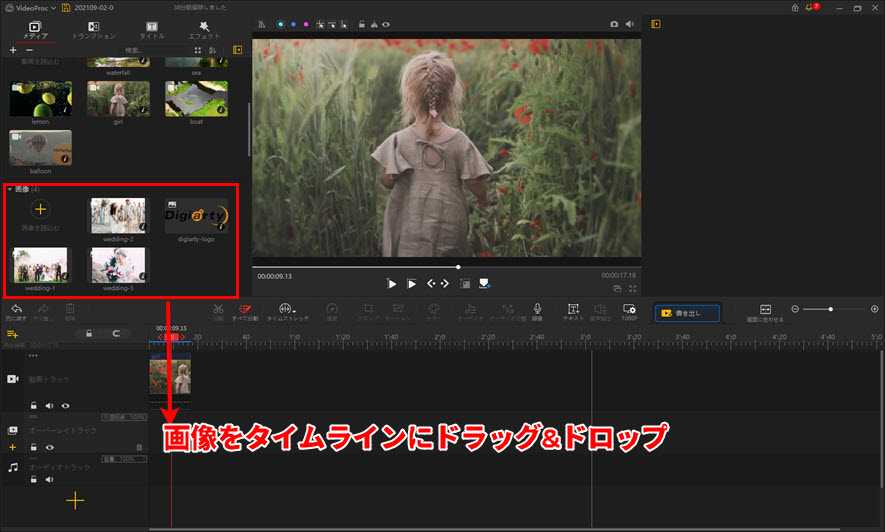
���@1�F���ڂɉ摜���h���b�O���h���b�v���ĉ摜�̈ʒu��ύX����
�܂��̓v���r���[�E�B���h�E�ŁA�摜���h���b�O���h���b�v�ɂ���āA�摜���D�݂ȂƂ���ɒu���܂��B�����I�ɉ摜�̈ʒu��������̂ŁA���Ȃ�֗��ł��B
- ❶�@�摜�����f�B�A���C�u��������I�[�o���C�g���b�N�Ƀh���b�O���h���b�v���܂��B
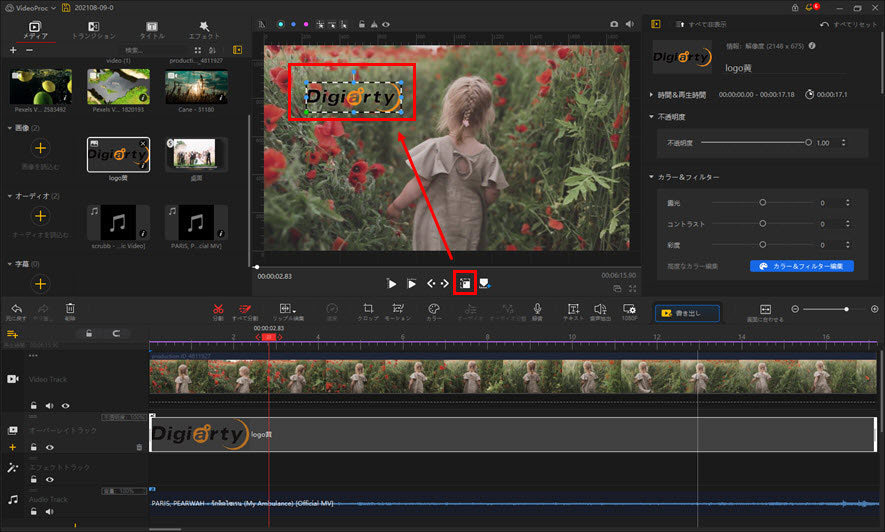
- ❷�@�r���A�E�B���h�E�̉��́u�g�����X�t�H�[���v�̃^�u���N���b�N���܂��B
- ❸�@�摜�̎��肪�_���ɂȂ�����A���̉摜���D���ȂƂ���Ƀh���b�O���h���b�v������AVideoProc Vlogger�œ����ҏW���鎞�A�摜�̈ʒu�����ύX���邱�Ƃ��ł��܂��B


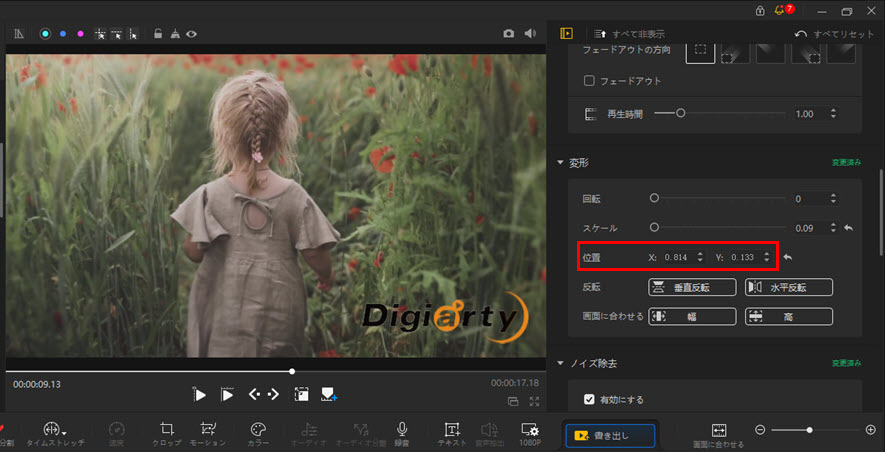
���@2�F�C���X�y�N�^�ō��W�̒l�����ĉ摜�̈ʒu��ύX����
�摜��I��������Ԃł́A�E��̃C���X�y�N�^�ʼn摜���X�ɕҏW���邱�Ƃ��ł��܂��B�����ł́A�u�ό`�v�Ƃ��������ł́A�u�ʒu�v�̐��l�����āA�摜�̈ʒu��ύX���邱�Ƃ��ł��܂��B�ڂ����͉��L�����Q�Ƃ��������B
- ❶�@�摜�����f�B�A���C�u��������I�[�o���C�g���b�N�Ƀh���b�O���h���b�v���܂��B
- ❷�@VideoProc Vlogger��ʂ̉E��̃C���X�y�N�^�ŁA�u�ό`�v�̂Ƃ���ł́A�u�ʒu�v�̌��̐��������āA���̉摜�̈ʒu��ύX���邱�Ƃ��ł��܂��B


�ȏ��VideoProc Vlogger�ʼn摜�̈ʒu��ύX������@�̂��Љ�ł��BVideoProc Vlogger�ʼn摜��ɒlj����ĕҏW���鎞�A�摜�̃T�C�Y�ύX�A�F����A��]�����]�A�N���}�L�[�A�������ʒ����Ȃǂ������ɂł��܂��B
VideoProc Vlogger�̎g�����ɂ��Ă����ƒm�肽���Ȃ�A�{�T�C�g�̑��̋L�����`�F�b�N���܂��傤�B
����ɏڂ���
 ���̋L���̃��C�^�[�F�A�L
���̋L���̃��C�^�[�F�A�L