画像をフェードイン・アウトさせる方法|VideoProc Vlogger使い方
難易度

フェードイン・フェードアウトは動画編集でよく使われているトランジション効果ですが、動画制作の時に使う画像素材にもフェードイン・フェードアウトを追加できることをご存知でしょうか。今回は、動画を制作する際、「VideoProc Vlogger」で画像をフェードイン・フェードアウトさせる方法をご紹介します。
※お使いのOSに該当する[ VideoProc Vlogger ]バージョンをダウンロードしてインストールしてください。
VideoProc Vloggerで画像をフェードイン・アウトさせる方法
- 方法1. 動画トラック上の画像をフェードイン・アウトさせる
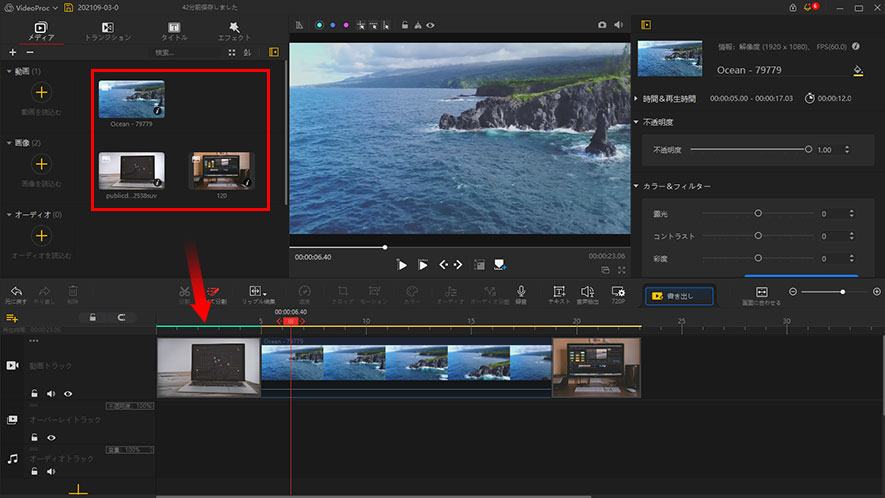
❶. [ VideoProc Vlogger ]の[ メディア ]にインポートした画像素材をタイムライン上の[ 動画トラック ]にドラッグ&ドロップします。

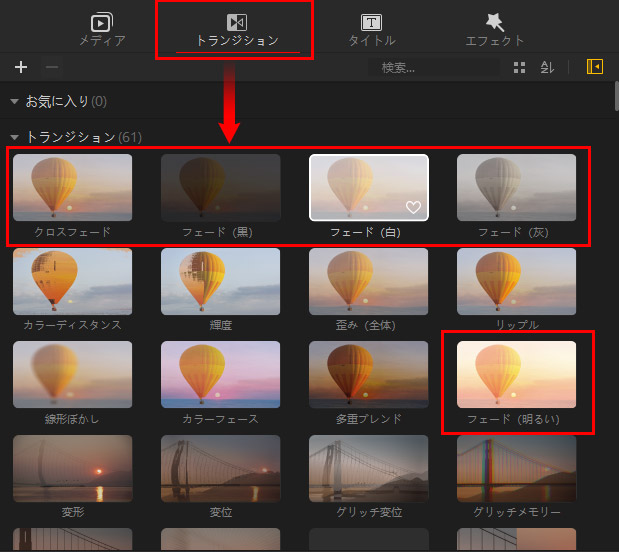
❷. [ トランジション ]をクリックすると、[ クロスフェード ][ フェード(黒) ][ フェード(白) ] [ フェード(灰) ] [ フェード(明るい) ]といったフェード効果が見つかります。

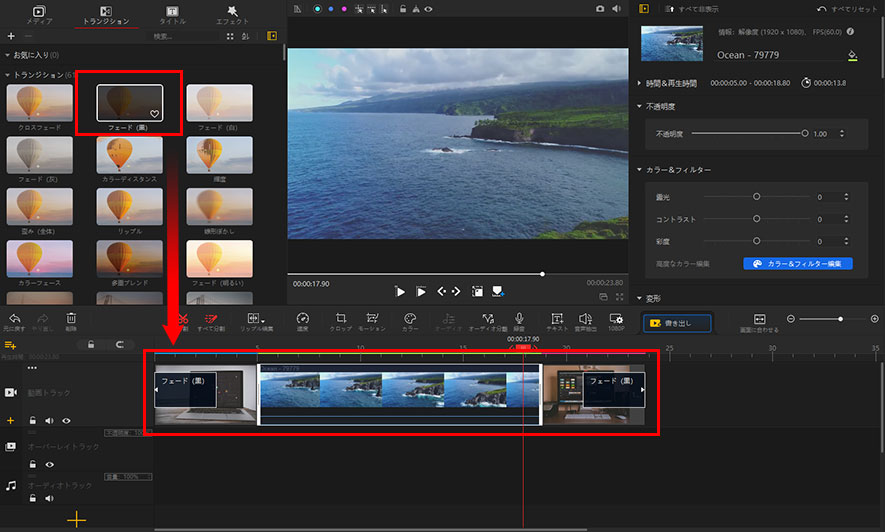
❸. 好きなフェードエフェクト(例えば、[ フェード(黒) ])をタイムライン上の画像の最初、或いは最後にドラッグします。

- メモ
- ※画像の最初にフェードエフェクトをかけると、フェードインになります。
- ※画像の後ろにフェードエフェクトをかけると、フェードアウトになります。
❹. フェードイン・アウトの長さやプロパティを調整します。
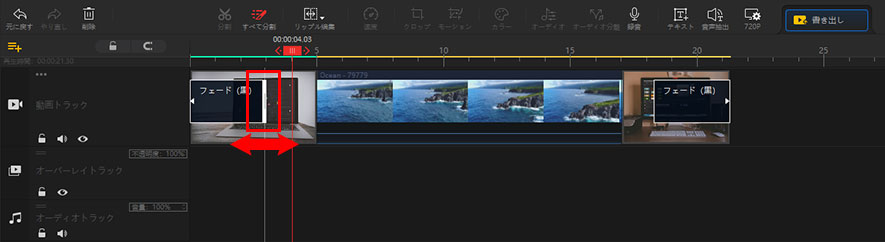
フェードエフェクトの端部分にマウスカーソルを移動すると左右両向きの矢印が表示されます。それを左右にドラッグすれば、適用されるフェードクリップの長さを調整できます。

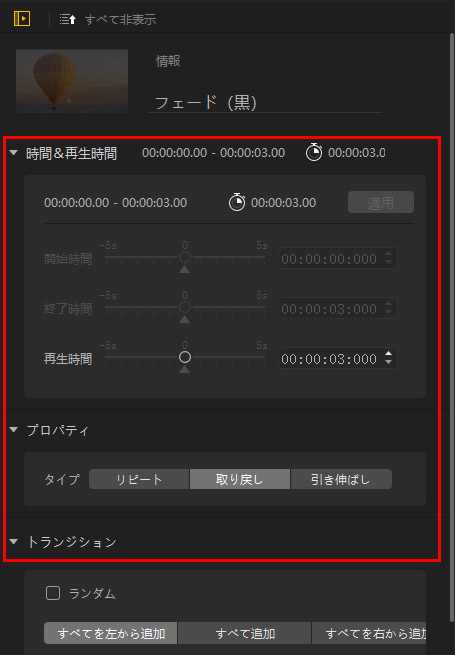
または右側のインスペクタではフェードクリップの[ 再生時間 ][ プロパティ ]を調整することができます。

- 方法2. オーバーレイトラック上の画像をフェードイン・アウトさせる
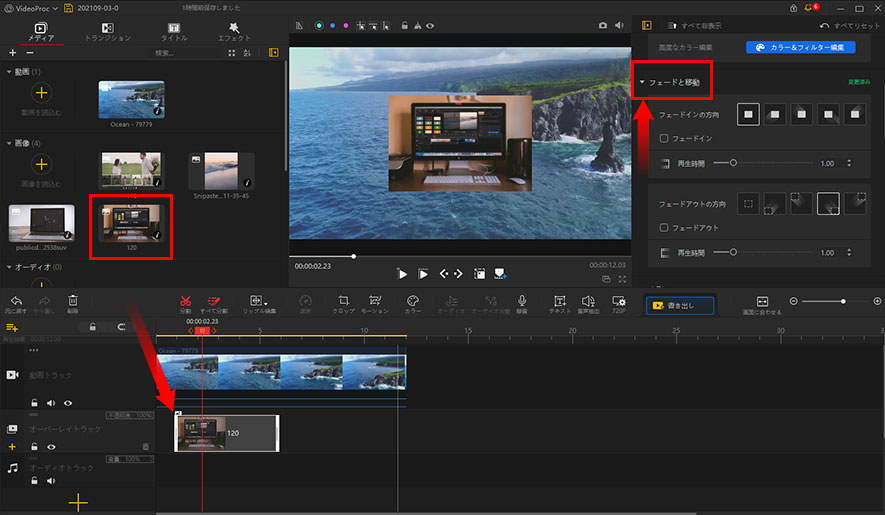
❶. VideoProc Vloggerの[ メディア ]にインポートした画像素材をタイムライン上の[ オーバーレイトラック ]にドラッグ&ドロップします。
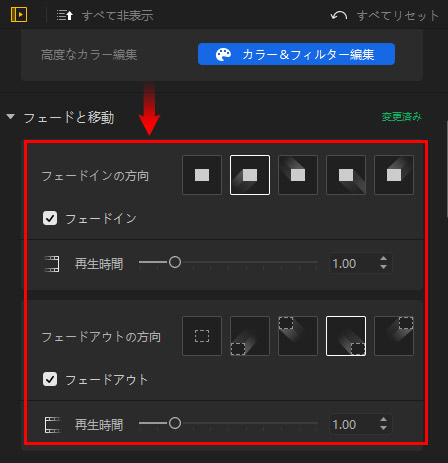
❷. オーバーレイトラックに配置する画像クリップを選択する状態で、右側のインスペクタの[ フェードと移動 ]までスクロールします。

❸. [ フェードイン ]・[ フェードアウト ]にチェックマークを入れた後、[ フェードイン方向 ]・[ フェードアウト方向 ]を選択して、[ 再生時間 ]を設定すれば完成します。

- メモ
- ※画像に追加したフェードイン、またはフェードアウトエフェクトを削除するには、フェードクリップを右クリックして、メニューから[ 削除 ]を選択すれば完成します。
VideoProc Vloggerで動画を制作する場合、画像をフェードイン・フェードアウトさせる方法は前述の通りです。さらに、動画をフェードイン・フェードアウトさせる方法の詳細はこちらへ>>
さらに詳しく
 この記事のライター:高木
この記事のライター:高木