動画に入れるテキストを編集する方法|VideoProc Vlogger使い方
難易度

テキストを使った動画は、情報提供や教育的な動画、遊び心のある動画やミームのような動画に活用できます。
このページでは、VideoProc Vloggerを使って動画に入れるテキストを編集する方法を分かりやすく解説します。
VideoProc Vloggerはテキストの素材が豊富で、シンプルな字幕はもちろん、スタイリッシュなアニメーションタイトルも簡単に作れます。
初心者の方ならば、ソフト内に標準搭載したテキストスタイルを選択してテキストを入れ替えるだけで済むので楽です。
また、高度な機能も備わっているので、自由で凝ったテキスト編集を希望する人も満足できると思います。
例えば、文字のフォントやサイズ、位置、輪郭線、縁取り、ドロップシャドウ、アニメーション、文字間隔、行間隔などを個別ににカスタマイズしながら適用することができます。
VideoProc Vloggerを使って動画に入れるテキストを編集する方法
step1使用したい動画素材をソフトにドラッグ&ドロップして読み込んだら、そこから、タイムラインにドラッグして配置します。
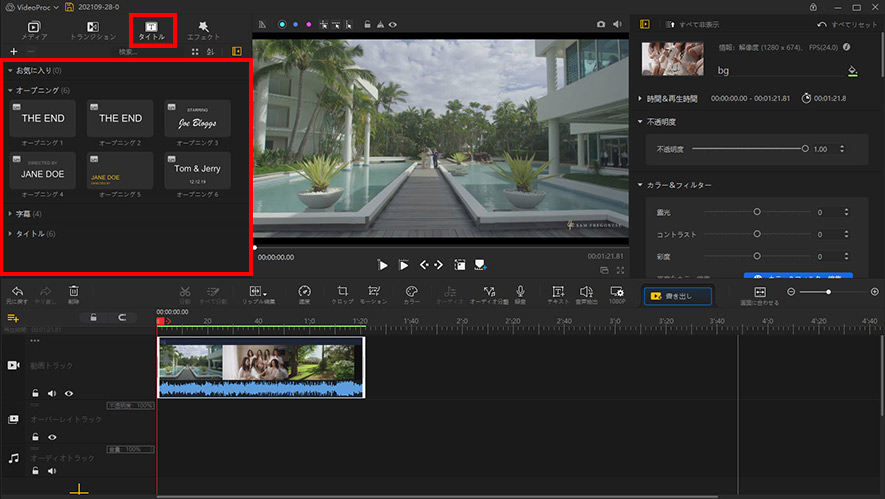
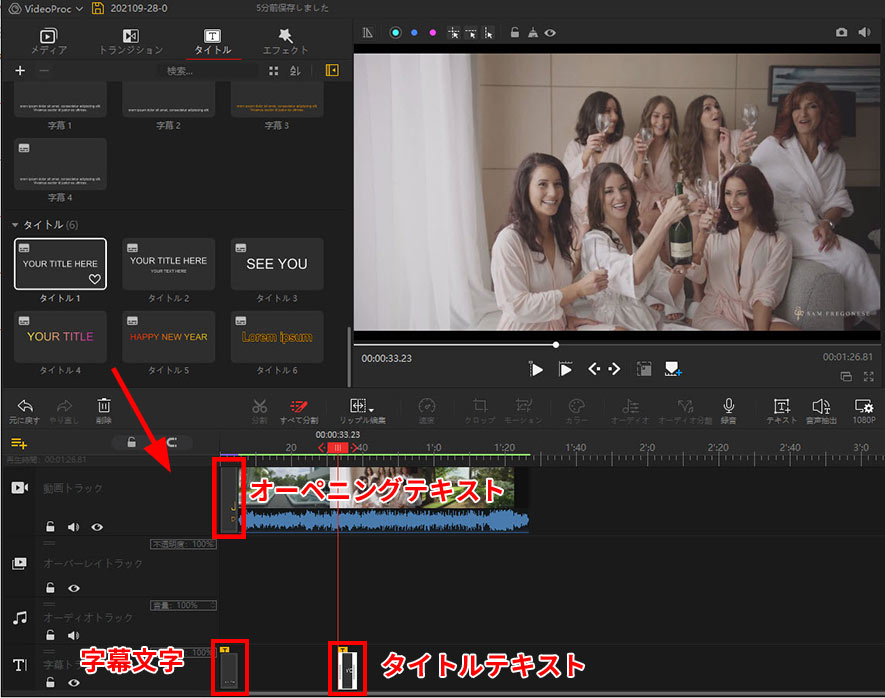
step2Vloggerの1番上にある小さい文字の[ タイトル ]をクリックします。すると、下図のように利用できる字幕(テロップ)のスタイルが一覧になって表示されます。それぞれの使用用途に合わせて、 [ お気に入り ]、[ オーペニング ]、[ 字幕 ]、[ タイトル ]といった4つのカテゴリーに分類されています。

- メモ
- [ お気に入り ]:好みのテキストスタイルを「お気に入り」に追加すると、あとで簡単に再利用できます。初期設定では「0」に設定されています。
- [ オーペニング ]:動画のオープニングかエンディングで表示する題名(オープニングタイトル)を作るに使用されます。
- [ 字幕 ] :動画のナレーションやセリフなどの音声情報を示す文字を設定します。
- [ タイトル ] :表現豊かなテロップを作成することができます。テロップは”強調したいこと”を適宜文字にして表現するものです。
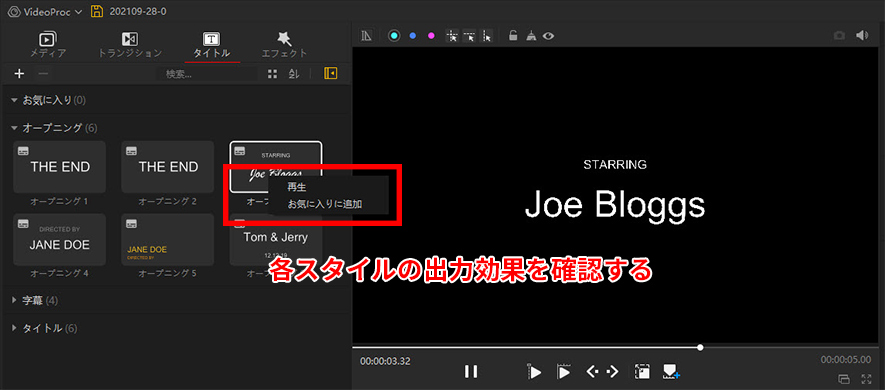
step3この中から使用したいスタイルを選びましょう。任意のスタイルをダブルクリックするか、右クリックして「再生」をタップするか、出力効果をプレビュウィンドウから確認できます。

step4続いては、選んだスタイルを下にある動画の挿入したい箇所にドラッグします。そして、タイムラインでテキストクリップの位置や持続時間を調整します。

- ➊. [ オーペニング ]よりのテキストスタイルは動画トラック、またはオーバーレイトラックに挿入できます。動画トラックの場合は、動画クリップの冒頭部分か終わり部分に自動配置されます。オーバーレイトラックの場合は、左右に移動して開始位置を自由に変更することができます。持続時間はデフォルト値(5秒)から変更できません。
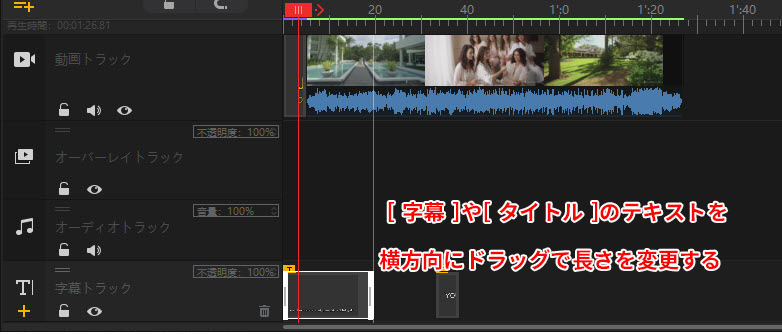
- ➋. [ 字幕 ]や[ タイトル ]よりのテキストスタイルは自動的に字幕用のトラックに入ります。デフォルトの長さは5秒になっています。この長さを変更するにはタイムライン上でカーソルを対象のテキストクリップの上に移動し、カーソルがインポイントアイコンまたはアウトポイントアイコンに変わったら、横方向にドラッグします。

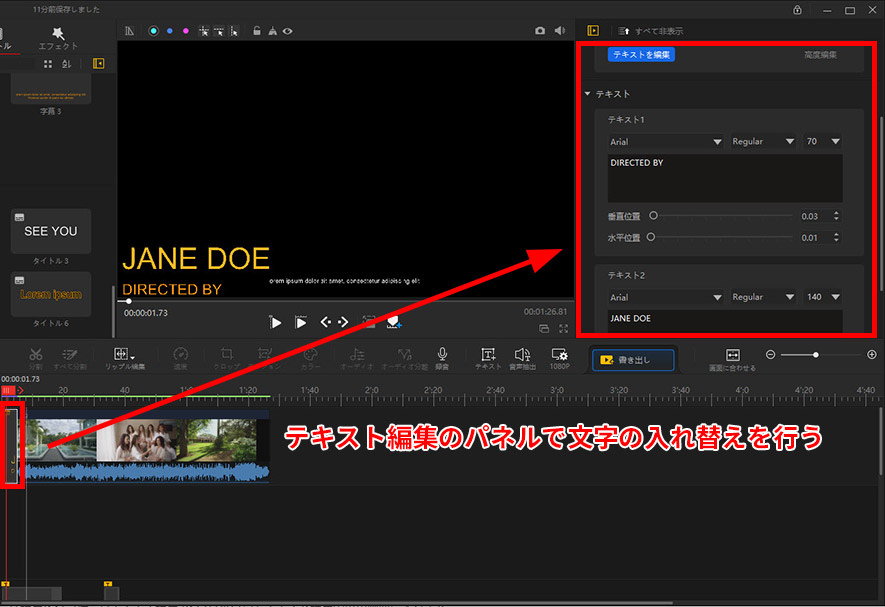
step5テキスト編集のパネルで文字の入れ替えを行いましょう。
- 編集したいテキストクリップを選択した状態で、図のように、赤枠で囲まれた領域へマウスを移動して、[ テキスト ]の下にある入力欄で、例文を削除して表示したい文字を入力します。[ オーペニング ]や[ タイトル ]のスタイルを使う場合、1文字か1行ごとに分かれて制御するので、別々に設定する必要があります。また、テキストを選択した状態で変更すると、その部分だけを変更できます。

step6必要に応じて、好きなように文字を装飾しましょう。シンプルなテキストで十分だと思うなら、この部分の内容をスキップしても構わないです。
テキスト編集のパネルで、文字のフォント、フォントサイズ、文字の位置と3つの設定項目しかないので、それ以上高度な編集を行う場合は [ テキス編集 ]をクリックしてテキスト編集の専用画面に入ります。
![[ テキス編集 ]をクリックする](images/edit-text5.jpg)
- メモ
- ちなみに、より豊富なテキスト編集機能を呼び出すために、タイムラインの上部に並んでいる[ テキスト ]アイコンをクリックしてもよいのですが、上記の[ テキス編集 ]タブのほうが多くの機能を使えます。
![タイムラインの上部に並んでいる[ テキスト ]アイコン](images/edit-text6.jpg)
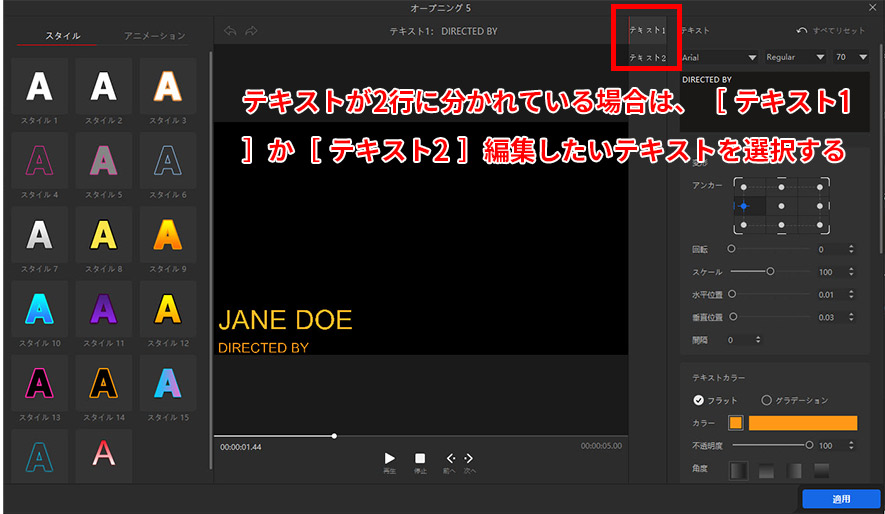
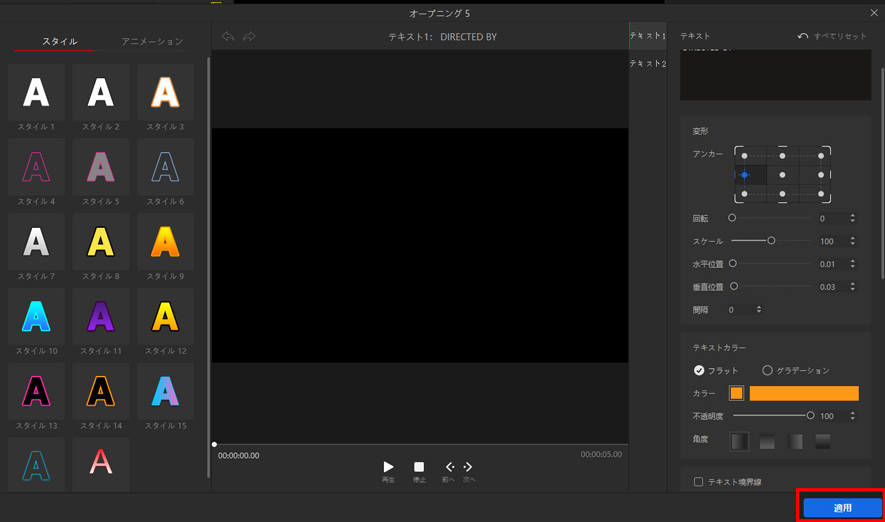
ここで、テキスト編集の専用画面に搭載した各編集機能を説明します。
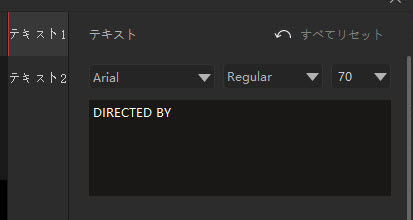
まず、テキストが2行に分かれている場合は、[ テキスト1 ]か[ テキスト2 ]編集したいテキストを選択します。

- 【文字の設定】
- ➊. [ スタイル ]から、VideoProc Vloggerに内蔵したプリセット(境界線やグラデーションなど)を使用できます。好きなプリセットをクリックして適用できます。
- ➋. [ アニメーション ]から、テキストにアニメーション効果を加えることができます。項目をクリック = アニメーションを適応。[ アニメーションなし ]をクリック = アニメーションをリセット。
- ➌. フォントの種類、サイズを設定します。
- ➍. 画面の上で表示したい文字を入力します。改行、および行の間隔を調整するには、「Enter」キーでできます。



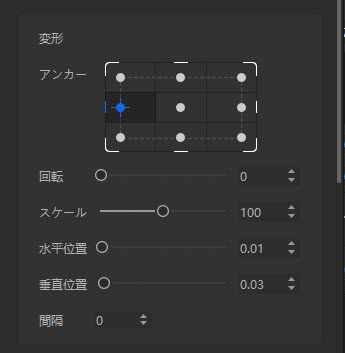
- 【変形の設定】
- ➊.[ アンカー ]で、テキストを拡大・縮小・回転する時の中心点(基準点)を選択します。中心点の選択により、文字の位置も自動的に移動されることがあります。
- ➋.[ 回転 ]で、文字通り、テキストを0〜360°まで回転させることができます。
- ➌.[ スケール ]で、テキストを0〜200%まで拡大・縮小することができます。
- ➍.[ 水平位置 ]は縦へ、[垂直位置 ]は横にテキストの位置を調整することができます。
- ➎.[ 間隔 ]は文字の間隔を均等に広くする、または狭くすることができます。

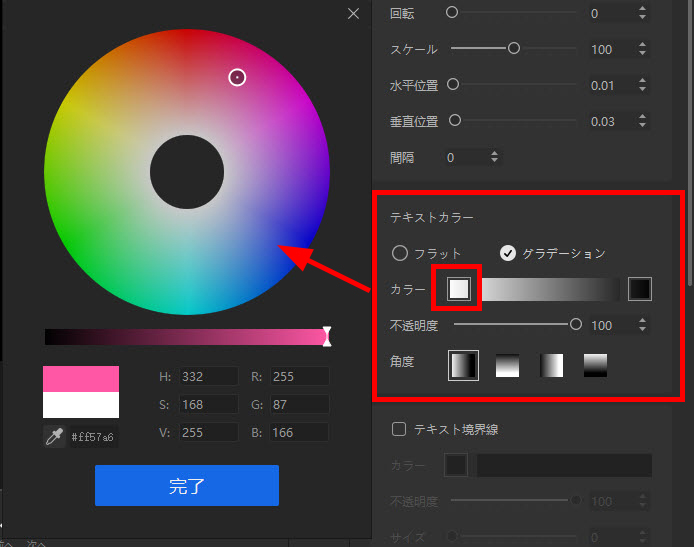
- 【テキストカラーの設定】
- ➊.[ フラット(単色)]と[グラデーション(色濃度を変化させた)]と2つのオプションがあります。
- ➋.[ カラー ]をクリックして、カラーホイールを開きます。スポイトマークで使用したい色を取るか、または色のHSV値を入力します。
- ➌.[ 不透明度 ]で、色の透明度を調節できます。
- ➍.[ グラデーション ]を選択したら、[ 角度 ]が有効になって、グラデーションの角度(方向)を調整できます。

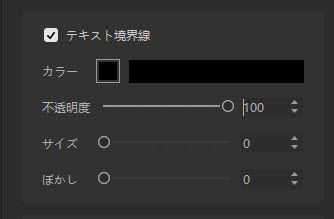
- 【テキスト境界線の設定】
- 文字を縁取りする設定です。
- ➊.[ カラー ]をクリックして、カラーホイールを開きます。スポイトマークで使用したい色を取るか、または色のHSV値を入力します。
- ➋.[ 不透明度 ]で、境界線の透明度を調節します。
- ➌.[ サイズ ]で、境界線の太さを設定します。
- ➍.[ ぼかし ]で、スライダーを調整してぼかしの程度を制御できます。

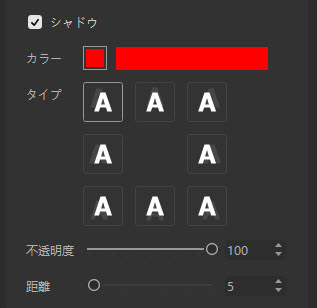
- 【シャドウの設定】
- 影付き文字のことです。画面と文字が同化して見づらいときに効果的です。
- ➊.[ カラー ]をクリックして、カラーホイールを開きます。スポイトマークで使用したい色を取るか、または色のHSV値を入力します。
- ➋.[ タイプ ]から、影の位置のプリセットを選択します。
- ➌.[ 不透明度 ]で、影の不透明度を調節します。
- ➍.[ 距離 ]で、影の距離を調整します。

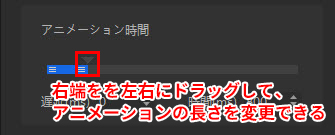
- 【アニメーション時間の設定】
- ➊. こちらの右端をを左右にドラッグして、アニメーションの長さを変更できます。こちら全体を左右にドラッグしたら、遅延時間が変わります。
- ➋. [ 遅延 ]で秒数を設定すれば、「ファイルを開いてから○秒後にアニメーションが始まる」という設定が可能です。
- ➌. [ 時間 ]はアニメーションが動作する時間なので、長く設定すればアニメーションがゆっくり再生されるようになります。

![[ 遅延 ]で秒数を設定する](images/edit-text17.jpg)
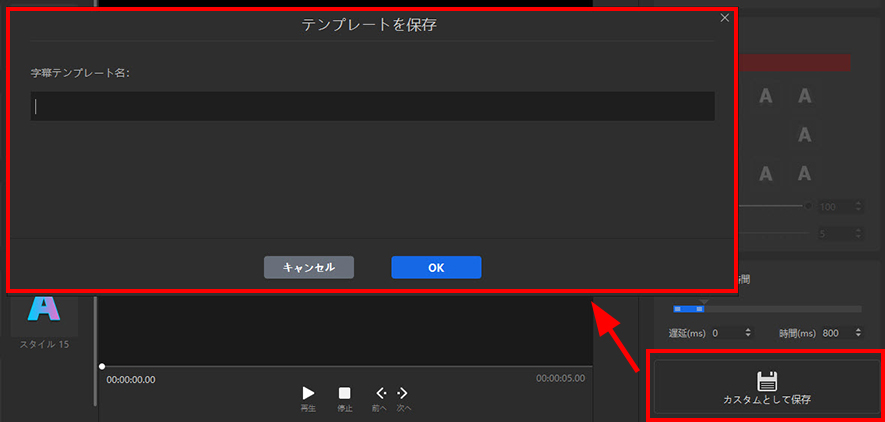
- メモ
- 上記編集後のテキストファイルをテンプレートとして保存したい場合は、[ カスタマとして保存 ] をクリックして、名称を入力して[ OK ]⇒続いて [ OK ]をクリックします。

step7最後に、 [ 適用 ]をクリックして、編集内容を保存します。ビューアパネルで再生することで確認することができます。

これで、「VideoProc Vloggerを使って動画に入れるテキストを編集する方法」についての解説は終わりです。
さらに詳しく