【解説】AviUtlで字幕だけを動かすように設定する方法|テキストアニメーション

フリーソフトで高度なテキストアニメーションの作成機能がある動画編集ソフトといえば、「AviUtl」は定番です。
初心者には初期導入が面倒な部分はあるが、できることはかなり多いです。
今回の記事では、AviUtlで動画に字幕(テキスト)を入れて、文字だけを動かすように設定する方法を分かりやすく解説します。

AviUtlの代わりになる優秀なソフト
初心者にとってAviUtlは使いにくくて、ファイルの読み込みができない、出力できない、画質劣化、アニメーション効果の適用が失敗するといったトラブルも常に発生してしまいます。解決方法として、AviUtlと大体同様な働きをしながら、使いやすくて動画編集ソフト「VideoProc Converter」をおすすめします。
(1)AviUtlで字幕を動かすための事前準備
AviUtl本体だけでは、編集機能がかなり制限されているので、何の編集もできないと理解しても構いません。
一般的に言えば、字幕を動かすようなアニメーション効果を使う場合には、拡張編集の使用が前提です。
AviUtl本体、および拡張編集プラグインのダウンロードとインストールが整ったら、次に進みましょう。
1.必要な動画ファイルの読み込み

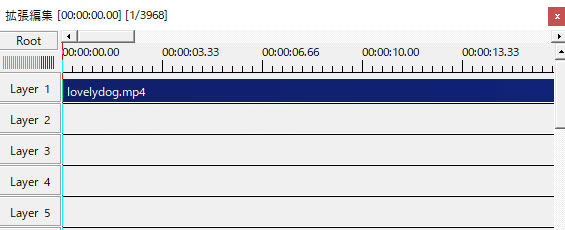
step1AviUtlを起動して、拡張編集のウィンドウと再生ウィンドウを表示させます。
step2拡張編集ウィンドウで、マウスを「Layer 1」のトラックに移動して、右クリックして「新規プロジェクトの作成」をタップます。
step3作成したい動画の解像度、フレームレートなどを設定したら、「OK」をクリックするとプロジェクトが作成されます。
step4使いたいビデオファイルを空のLayerにトラックにドロップ&ドラッグで読み込みます。
関連記事:AviUtlで動画が読み込めない!原因究明及び対策について。一発解決できるか>>
2.字幕ファイルの作成

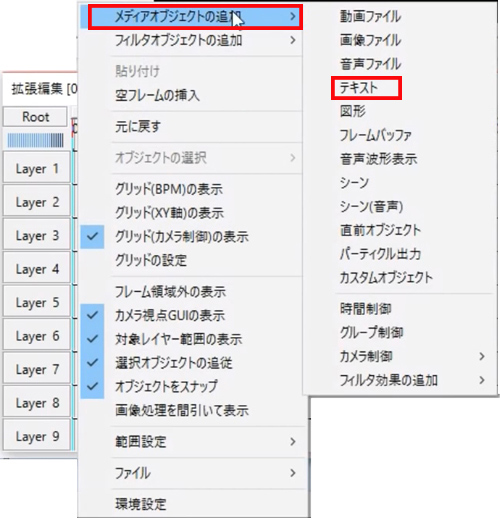
step1動画を配置したレイヤーよりも下のレイヤーの空欄上で、右クリックします。
step2「メディアオブジェクトの追加」から「テキスト」を選択します。
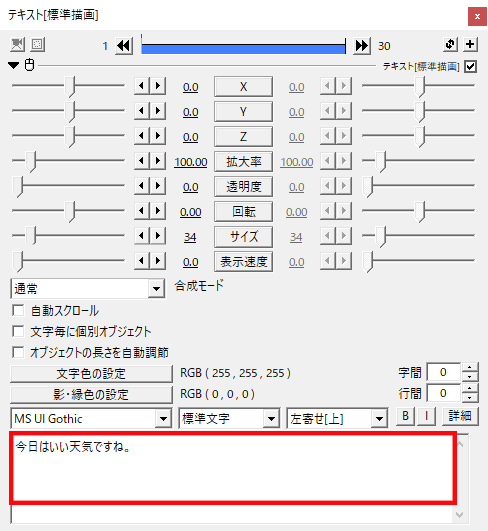
step3テキストの設定ダイアログで、空欄に字幕として表示させたい文字を入力したり、字幕の位置、色、フォントなどを変更したりします。

(2)AviUtlで字幕を動かす操作方法
1.「アニメーション効果」を使用する
AviUtlは、「Lua」というスクリプト言語で書かれたスクリプトファイルを読み込む事で、機能をどんどん拡張できます。
その中で、さつき氏が配布しているスクリプトを導入することで、「アニメーション効果」といった機能が利用できます。
この「アニメーション効果」だと、単体のオブジェクト(例えば、テキスト、図形、ビデオなど)だけに様々なエフェクトを適用することができます。
非常に単純な操作で字幕にスタイリッシュなアニメーション効果を追加することができるので、特に動画編集の初心者におすすめします。
具体的な操作手順は以下の通りです。
step1タイムライン上の「テキスト」オブジェクトをダブルクリックで、設定ダイアログを表示させます。

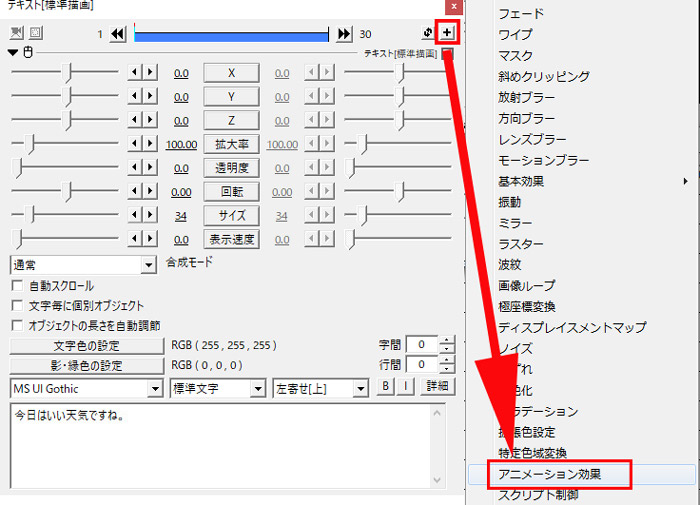
step2設定ダイアログの右上[+]をクリックして、フィルターメニューの効果一覧から「アニメーション効果」を選択します。
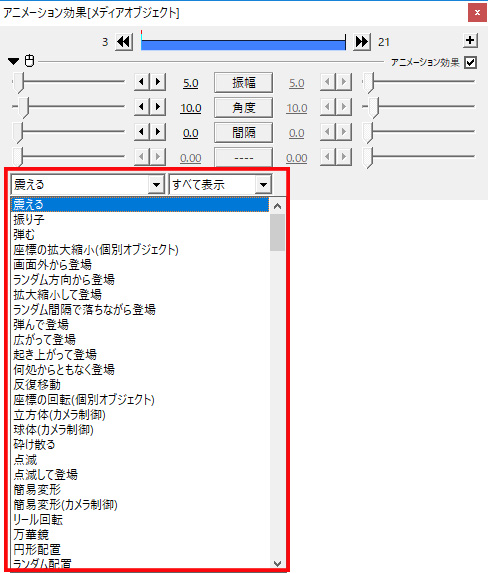
step3すると、左下に窓が出てきて、ずらっとアニメーション効果が並んでいます。ただ、これだと少し多いので、右のプルダウンから表示するモノを絞り込みます。

step4好きなアニメーション効果を選択してしまえば、キーボードでSpaceキーをタップしてエフェクトをかけた字幕を再生ウィンドウで確認することができます。
- 豆知識
- アニメーション効果の種類は豊富で、どんな場合はどれを使うのか、初心者にとって難しいと思います。時間があれば、一つずつ試してもいいです。普通は、登場系の効果は、➊.画面外から登場、➋.ランダム方向から登場、➌.拡大縮小して登場、➍.ランダム間隔で落ちながら登場、➎.弾んで登場、➏.広がって登場、➐.起き上がって登場、➑.何処からともなく登場が挙げられます。反対に、退場系の効果ならば、砕け散るを利用したことが多いです。
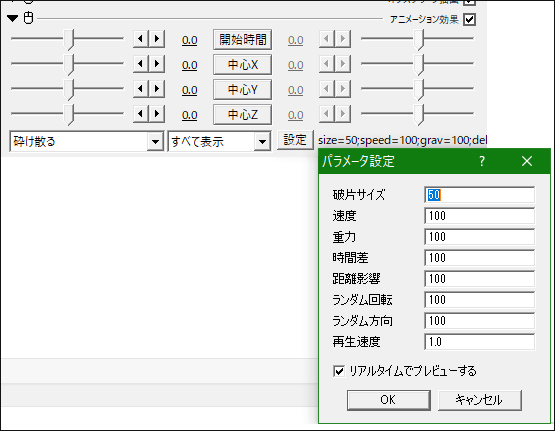
step5動画編集のテクニックが少し要求されるかもが、それらのアニメーション効果は、いずれも自分のセンスに合うように細かく調節することができます。例えば、「砕け散る」の場合、制御は➊開始時間、➋.中心X、Y、Z、➌.パラメータ設定(破片サイズ・速度・重力・時間差・距離影響・ランダム回転・ランダム方向・再生速度)の3項目です。各項目の値を変えると、アニメーション効果が切り替わりますよ。

step6好みのアニメーション効果がかけた字幕ファイルを書き出します。
関連記事:Aviutlスクリプト導入できない原因、スクリプト導入方法を初心者でも分かりやすく紹介>>
2.字幕を上下左右にスクロールさせる
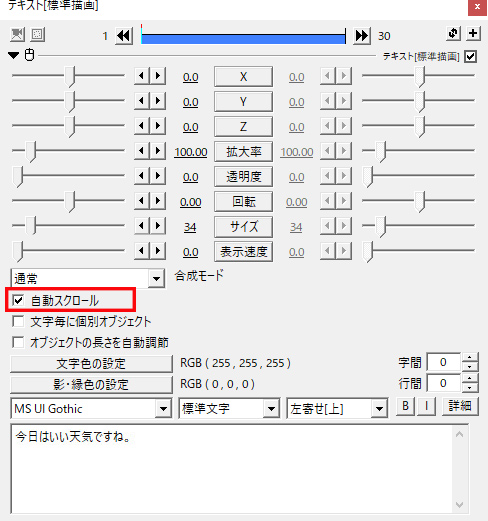
上記紹介したアニメーション効果以外、テキストの設定ダイアログでは、「自動スクロール」項目があります。
この項目にチェックを入れると、文字がスクロールするようになります。

スクロールは「縦」と「横」の2種類があります。
横スクロールさせたい場合は、テキストボックスに入力した文字はどんなに長くなっても改行してはいけません。
その逆に、縦スクロールさせるには、改行を入れます。
文字は入れても入れなくても、改行さえしていれば縦スクロールになります。
また、「表示速度」を変更すると、スクロールが流れる早さを変えることができます。
そして、「文字毎に個別オブジェクト」にチェックをいれると、1文字1文字をオブジェクトとして扱うようになります。
「文字毎に個別オブジェクト」の隣に、「移動座標上に表示する」の項目が一緒に出てくるが、それは字幕を直線移動や加減速移動、曲線移動させたい場合に使われる機能です。私の場合、この機能をほぼ使わないのです。
「オブジェクトの長さを自動調節」は、テキストに速度を付けた時に、文章が全て表示されるまでの長さに時間を合わせてくれます。
例えば、「今日はいい天気ですね。」という文章が、デフォルトの表示速度(0.0)で全部表示されるまで5秒かかるとしたら、オブジェクトの長さを自動で5秒に変えてくれます。だが、表示速度を「4」にしてみたら、オブジェクトの長さは自動的に2.73秒に変更されます。
3.中間点を作ることで字幕を動かす
AviUtlで字幕を動かには、「中間点」でも実現できます。
中間点を打つことによって、ひとつのオブジェクトを2つ以上の区間に分けることができます。
そして、各区間でそれぞれのパラメータを調整することで、アニメーション効果を作成できます。
テキストの場合、「座標位置(X、Y、Z)」、「拡大率」、「回転」、「透明度」、「サイズ」、「表示速度」といった基本項目が設定できます。
具体的な操作手順は以下の通りです。
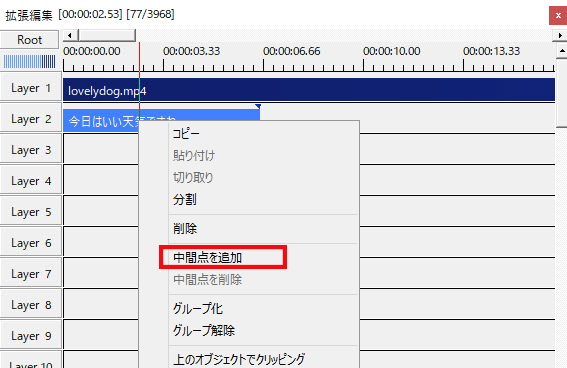
step1タイムラインでテキストのオブジェクトを選択した状態で、現在のフレーム位置を表示する赤色の縦線を、中間点を追加したい箇所にドラッグして、キーボードで「P」キー打つと、中間点が追加されます。または、オブジェクトを右クリックして、表示されるメニューから「中間点を追加」を選択することもできます。今度の場合、一つの中間点を追加して、分けられた区間をA、Bといいます。

step2 A、B区間を別々に選択した状態で、テキストの設定ダイアログで、作成したい効果に合わせて、パラメータを調整します。ここでは、透明度が変化するアニメーション(フェードインフェードアウト)を例として、調整方法を説明します。
- ※各パラメータは、左右に2つのスライドバーがあります。左側のスライドバーは、始点の効果を、右側のスライドバーは、終点の効果をコントロールします。
- 「フェードイン」
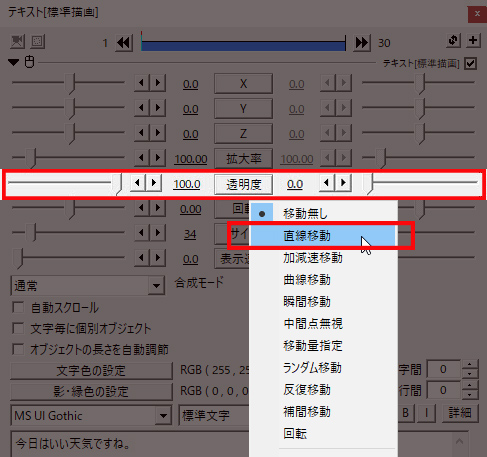
- ➊. A区間を選択した状態にします。
- ➋.テキストの設定ダイアログで、「透明度」の左スライドバーを右端にドラッグして、数値を0→100に移動させます。
- ➌.「透明度」をタップして、移動方法を選択します。直線移動、加減速移動、曲線移動、補完移動などいろいろな選択肢はあるが、このケースでは「直線移動」を利用します。
- ➍.「透明度」の右スライドバーを左端にドラッグして、数値を100→0に移動させます。

- 「フェードアウト」
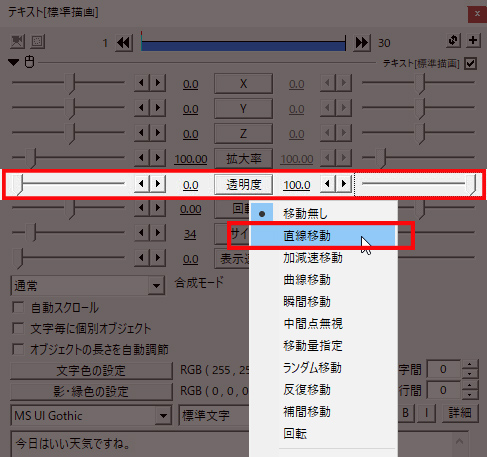
- ➊.B区間を選択した状態にします。
- ➋.テキストの設定ダイアログで、「透明度」の左スライドバーを左端にドラッグして、数値を0に移動させます。
- ➌.「透明度」をタップして、移動方法は依然として直線移動を選択します。
- ➍.「透明度」の右スライドバーを左端にドラッグして、数値を100に移動させます。

上記の調整が完了したら、再生ウィンドウで、この登場・退場系アニメーション「フェードインフェードアウト」をプレビューすることができます。
ちなみに、追加された中間点を左右にドラックして位置を変更することができるので、それにより、アニメーションの表示速度と表示時間を手軽く調整可能です。
また、「フェードイン」だけを使用したい場合、「フェードアウト」の操作は不要です。
一方、「フェードアウト」だけを使用したい場合、「フェードイン」の操作は要らないです。
他のパラメータの調整も、透明度の調整と大体通じるので、自分で試してみてください。

