�y���S�Ҍ����zAviUtl���g���ăA�j���[�V����������쐬������@���킩��₷������I

�uAviUtl�ŃA�j���[�V�������ʂ����삷��̂͂ǂ�����Ηǂ���ł����H�v�\�m�b�܂��
AviUtl�͖����Ŏg����ɂ��ւ�炸�ɁA�A�j���[�V�����쐬�ȂǍ��x�ȕҏW���ł���̂Œ�ԓ���ҏW�\�t�g�Ƃ��ďd��Ă��܂��B
�������A�g�����͂�����Ə��S�҂ɂƂ��ĕ~���������āA�ڂ���������f�ڂ����T�C�g���Q�l���Ȃ�������Ȃ����炢�ł��B
����̋L���ł́A�����S�҂ł��킩��₷���āAAviUtl���g���ăA�j���[�V����������쐬������@��������܂��傤�B
�i1�jAviUtl�ŃA�j���[�V���������O�ɒm��ׂ��|�C���g
AviUtl�͊�{�I�ɓ���f�ނ�����A�J�b�g�A�����A�����lj��A�ڂ�����U�C�N�Ȃǂ̃G�t�F�N�g��t�����肷�邱�Ƃɂ���ē�����쐬������̂ł��B
0���烀�[�r�[����鎖���ł��邪�A����́A�P���ɐ���}�`��g�ݍ��킹�ē��������肵�āA���扻����悤�Ȃ��Ƃ����ł��܂���B �C���X�g��p���p������̂悤��GIF�A�j���[�V��������肽���Ȃ�A�f�ނ̊G�����\�����A���S�����`����AviUtl�ɓǂݍ���œ��扻����̂ł��B
����������A�����ʂɏo�镶����摜�Ȃǂ�Ώۂɂ��āA�A�j���[�V�������ʂ������邮�炢�̕ҏW��ƂȂ�AAviUtl�͎g�����ɂȂ�邪�A�����Ɩ{�i�ȃA�j���[�V��������肽���Ȃ�A�ʂ̃A�j����p�̕ҏW�\�t�g���g�����ق����y�ł��B
�����ƓǂށFWindows 10��AviUtl���_�E�����[�h������@�FAviUtl�{�̃_�E�����[�h������́^�o�̓v���O�C���܂Ł���
�i2�jAviUtl�ŃA�j���[�V�������쐬����ɕK�v�ȏ���
�����m�̒ʂ�AAviUtl�́uAviUtl�{�́v�{�u�g���ҏW�v���O�C���v��g�ݍ��킹�����Ă��܂��B
AviUtl�{�̂ł͉��̕ҏW���ł��Ȃ��Ǝv���Ă��ǂ��ł��傤�B���U�C�N��u���[�A�N���}�L�[�A�A�j���[�V�����A�J��������A�X�N���v�g����ȂǍ��x�ȓ���ҏW���ł���悤�ɁA AviUtl�{�̂ɂ͗l�X�Ȋg���ҏW�v���O�C����lj����邱�Ƃ��K�{�ł��B
�K�v�ȏ����͈ȉ��̒ʂ聫����
❶.AviUtl 1.10 �{�́@
❷.�ꕔ�̃v���O�C��
❸.����f��
❹.�摜�f��
����AAviUtl�ɒlj��\�ȃv���O�C���͌����_�Ő�10��ވȏオ���݂��邪�A��������߂��ď��S�҂ɂ͂ǂ��I�ׂ����̂�������Ȃ��ł��傤�B�A�j���[�V�����̍��������ƌ����I�ɏo����悤�ɁA�ȉ��̃v���O�C����AviUtl�{�̂ɓ���Ă����Ɨǂ��ł��B
- �@.���́F�uL-SMASH Works�v
- �A.�o�́F�ux264guiEx�v
- �B.�g���ҏW�F�u�g���ҏW0.92�v
- �C.�_�C�i�~�b�N�����N���C�u�����F�uVSFilter v3.4�v
- �D.�����ǂݍ��݁F�ucsriFileReader�v
- �E.AVS�X�N���v�g�Ăяo���F�uwarpsharp 2008�v
- �F.���C���t�B���^�[�F�uwarpsharpMT v133ex6�v
- �G.Apple qaac�G���R�[�_�[�F�uqaac 2.68�v
- �H.NeroAAC�G���R�[�_�F�uneroAacEnc 1.5.4�v
- �I.x264�G���R�[�_�[�̃O���t�B�J���C���^�[�t�F�C�X�F�ux264guiEx 2.64v2�v
�v���O�C���̃C���X�g�[�����@
❶.AviUtl�{�̂��i�[�����uAviUtl_1.10�������v�t�H���_���J���āA�uplugins�v�Ƃ������O�̐V�����t�H���_�[���쐬���܂��B
❷.�_�E�����[�h�����v���O�C���̈��k�t�H���_���𓀂��ĕ\�������t�@�C�������́uplugins�v�t�H���_�ɓ\��t����Ɗ����ł��B
�i3�jAviUtl�ŃA�j���[�V�����̍������ڂ����Љ��
�uAviUtl_1.10�������v�t�H���_����A�uAviUtl.exe�v���^�b�v����AviUtl���N�����ăA�j���[�V�����̕ҏW���n�߂܂��傤�B
- ��{�I�ȗ��ꁫ����
- ❶.�ҏW�f�ނ�AviUtl�ɓǂݍ���
- ❷.�f�ނɎg�p�������G�t�F�N�g���ʂ������܂��B
- ❸.�ҏW��̓���������o���܂��B
▶ �ҏW�f�ނ̓ǂݍ���
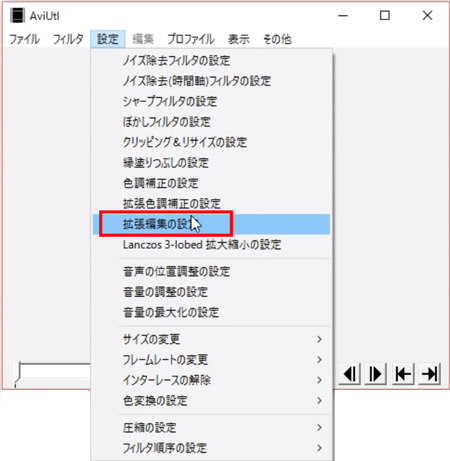
step1�z�[����ʂ̏㕔���j���[�ɂ���u�ݒ�v���^�b�v���āA�v���_�E�����X�g����u�g���ҏW�̐ݒ��v��I�����ă^�C�����C����\�������܂��B

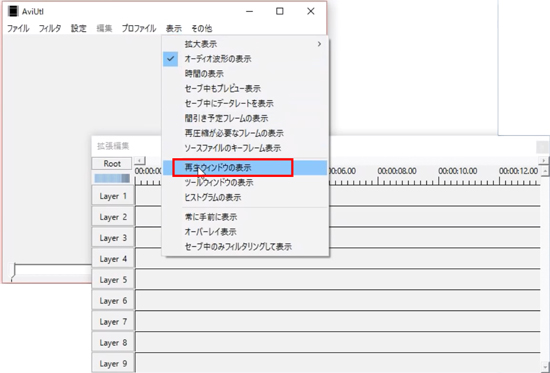
step2�㕔���j���[����u�\���v���u�Đ��E�B���h�E�̕\���v�����Ń^�b�v���ăv���r���[�E�B���h�E��\�������܂��B

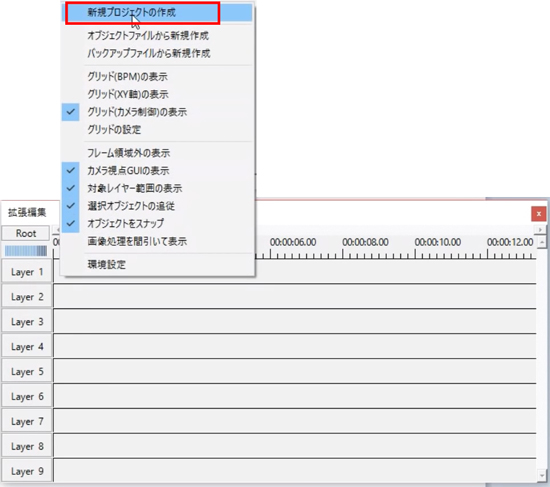
step3�}�E�X���^�C�����C���́uLayer 1�v�̃g���b�N�Ɉړ����āA�E�N���b�N���āu�V�K�v���W�F�N�g�̍쐬�v���^�b�v�܂��B

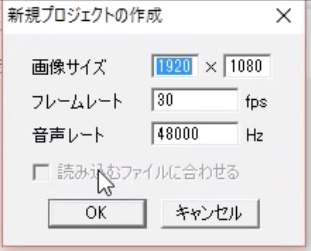
step4����ƁA�\�����ꂽ�T�u�E�B���h�E�ʼn摜�T�C�Y�t���[�����[�g�A�������[�g��ݒ肵����uOK�v�������܂��B����ƁA���T�C�Y�̍�����ʂ��v���r���[�E�B���h�E�ɕ\������܂��B

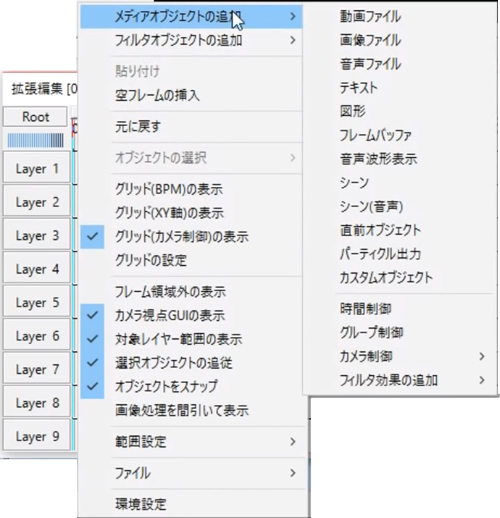
step5�uLayer 1�v�g���b�N���E�N���b�N���āu���f�B�A�I�u�W�F�N�g�̒lj��v���^�b�v���āA���p�������f�ރt�@�C����I�����܂��B�j�[�Y�ɉ����āA�u����t�@�C���v�A�u�e�L�X�g�v�A�u�}�`�v�A�u�����t�@�C���v�ȂǗl�X�ȃt�@�C�����I���ł��܂��B

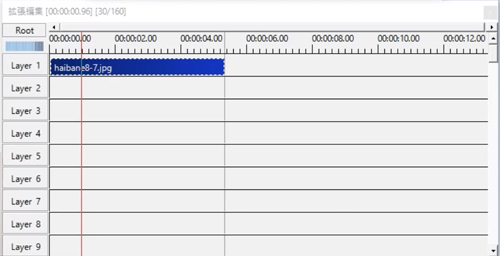
step6�����A�u�摜�t�@�C���v��I�����Ă��܂��A�ݒ�_�C�A���O������āu�Q�ƃt�@�C���v���N���b�N���āA�p�\�R������g�p�������摜�t�@�C����I�����āuLayer 1�v�g���b�N�ɔz�u�����܂��B
���ɁA�f�ރt�@�C���ڂɔC�ӂ̃g���b�N�Ƀh���b�v���h���b�O�œǂݍ��݂��\�ł��B
step7�ȏ�̑�����J��Ԃ��āA�����̑f�ނ��^�C�����C���̃g���b�N�ɔz�u�ł��܂��B�قȂ����f�ރt�@�C�����P�̃g���b�N�ɔz�u���邱�Ƃ��ł��܂��B
�����ƓǂށFAviUtl�œ��悪�ǂݍ��߂Ȃ��I���������y�ё�ɂ��āB�ꔭ�����ł��邩����
▶�l�X�ȃG�t�F�N�g��f�ނɊ|����
�f�ނɂǂ�ȃG�t�F�N�g���ʂ��|���邩�ƁA�ŏI�I�ɂǂ�ȕ��ȃA�j���[�V����������쐬���������Ƃɂ���Č��܂�܂��B�ȉ��̓��e�́A��Ԃ悭�g���Ă���G�t�F�N�g���ʁA�y�ё}�����@���Љ�܂��傤�B
❶.�f�ނ�����
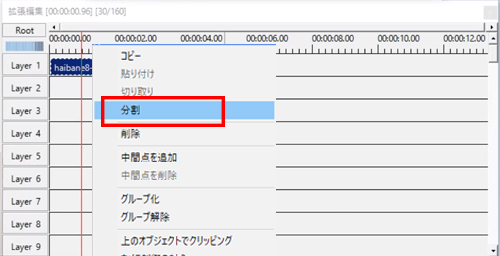
�Ώۂ̑f�ރt�@�C�����E�N���b�N���āA�\������郁�j���[����u�����v��I��������A�t�@�C�����Q�ɕ������邱�Ƃ��ł��܂��B����ɕ������s�Ȃ��ꍇ�́A��L������J��Ԃ��ĉ������B

❷.�f�ނ��ړ�����
�v���r���[�E�B���h�ŁA�摜��C�ӂ̈ʒu�Ƀh���b�N���邱�Ƃ��ł��܂��B�܂��́A�ݒ�_�C�A���O��X�i���ʒu�j�AY�i�c�ʒu�j�AZ�i���s���j���W�̐������}�C�i�X�ƃv���X�Œ������邱�Ƃ���āA�摜���D���ȏꏊ�ɒu�����Ƃ��ł��܂��B
![�f�ނ��ړ��A�g�偕�k���������x����]](images/seo-img/zql-4-27-8.jpg)
❸.�f�ނ��g�偕�k���������x����]
�ݒ�_�C�A���O�Łu�g�嗦�v�̍��E���̃X���C�h�o�[���h���b�N���āA�摜���g�債����k�������肷�邱�Ƃ��ł��܂��B�u�����x�v��A�u��]�v�����D���Ȃ悤�ɃJ�X�^�}�C�Y���邱�Ƃ��ł��܂��B
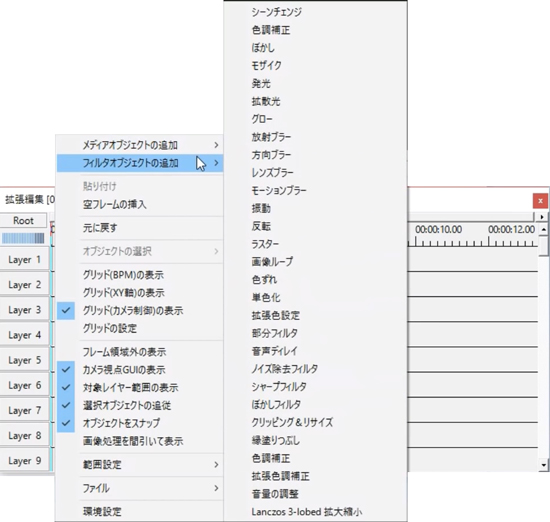
❹.����̃g���b�N�ɔz�u�����f�ނɃt�B���^�[���ʂ�}��/������
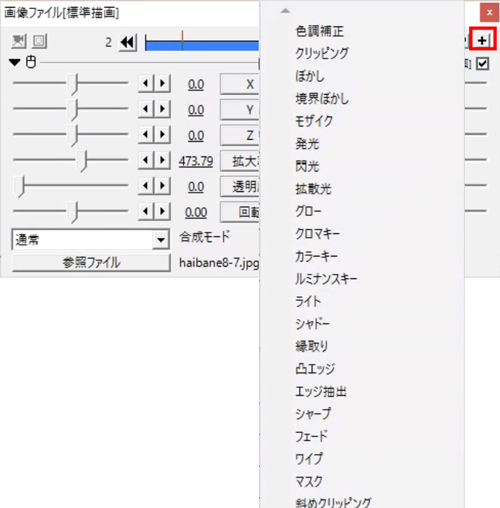
�ݒ�_�C�A���O�̉E��́u�{�v���N���b�N������A�F�X�ȃt�B���^�[���ʂ�I���ł��܂��B�܂��A�t�B���^�[���ʂ��������ɂ́A�Ăсu�{�v�������āA�����ɂ͂��̃t�B���^�[���ʂ��������N���b�v���X�g�ŕ\������āA���̃`�F�b�N�{�b�N�X�̃`�F�b�N���O������OK�ł��B

- ��̑f�ނ͓��g���b�N�ł����炩�̃N���b�v�ɕ�������邱�Ƃ��ł��邪�A���ׂẴN���b�v�t�B���^�[���ʂ�}��������A�܂��́A�N���b�v���ƂɈقȂ����t�B���^�[��}�����邱�Ƃ��ł��܂��B
����
❺.�����̃g���b�N�ɔz�u�����f�ނɓ��t�B���^�[��}��/������
�Ⴆ�A�uLayer 1�v�ƁuLayer 2�v�ƁuLayer 3�v�v�̃g���b�N�ɔz�u�����t�@�C���̂�������A�u�U���v�̌��ʂ�}���������ꍇ�A�����̋́uLayer 4�v�g���b�N���E�N���b�N���āu�t�B���^�[�I�u�W�F�N�g�̒lj��v���u�U���v��I�����܂��B
����ƁA�u�U���v�t�B���^�[���uLayer 4�v�g���b�N�ɔz�u���܂��B���̃g���b�N���_�u���N���b�N���āA�u�U���v�t�B���^�[�̐ݒ�_�C�A���O���\������āA�u�U���v���ʂ������ƍׂ����������邱�Ƃ��ł��܂��B
����A���́u�U���v�̃t�B���^�[���������ɂ́A�uLayer 4�v�g���b�N���E�N���b�N���āu�폜�v���^�b�v�����OK�ł��B
���̃t�B���^�[�̑}���Ǝ���������L�Ɠ�������łł��܂��B

❻.�G�t�F�N�g���ʂ̃^�C�~���O��
�������������A�j���[�V����������쐬����ɂ́A�ǂ̃G�t�F�N�g���A�ǂ̃^�C�~���O�Ŕ������ď�����̂��Ȃǂ���ł��B�^�C�����C����̃N���b�v��L������A�k�߂��肵�āA�G�t�F�N�g���ʂ��\�������^�C�~���O�⎞�Ԃ�ύX���邱�Ƃ��ł��܂��B

�ȉ��͉摜�t�@�C���ƕ�����g�ݍ��킹�āA�A�j���[�V����������쐬���܂��傤�B
�쐬�ς݂̃A�j���[�V��������͈ȉ��̒ʂ聫����
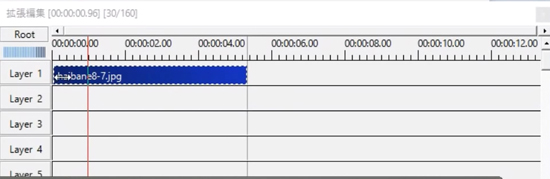
step1�g�p�������摜�t�@�C�����uLayer 1�v�Ƀh���b�v���h���b�O���āA10�b�̂Ƃ���ɐL���܂��B
step2���̉摜�t�@�C�����T�����̃N���b�v�ɕ������܂��B��ԊȒP�Ȃ����́A�N���b�v���������ʒu�Ɂi�ʁX��2�b�A4�b�A�U�b�A8�b�̉ӏ��Łj�Đ��w�b�h (�Ԃ����C��) ��z�u���āA�E�N���b�N���āu�����v��I�����܂��B
step3�ȉ��̂悤�Ɋe�N���b�v��ݒ肵�܂��B
|
�ʒu |
�g�嗦 |
��] |
1�ڂ̃N���b�v |
���㑤 |
100 |
0 |
2�ڂ̃N���b�v |
�����E���� |
120 |
-270 |
3�ڂ̃N���b�v |
�����E���Ɂi�O���j |
150 |
-180 |
4�ڂ̃N���b�v |
�����E���Ɂi�O���j |
180 |
-90 |
5�ڂ̃N���b�v |
�����E���Ɂi�O���j |
210 |
0 |
�����ӁF�ҏW�������N���b�v�ɍĐ��w�b�h��z�u���Ă���A�Y���N���b�v��I�����Đݒ�_�C�A���O����ҏW���s���܂��B
step4�uLayer2�v�g���b�N���E�N���b�N���āu���f�B�A�I�u�W�F�N�g�̒lj��v���u�e�L�X�g�v��I�����܂��B
step5�z�u�����e�L�X�g���_�u���N���b�N���āA�e�L�X�g�̐ݒ�_�C�A���O���\������āA�܂��A�����̓��͗��Ɏg�p�����������u���͂悤�������܂��v����͂��܂��B
step6�����̎��́A�F�A�T�C�Y�A�ʒu�Ȃǂ����D���Ȃ悤�ɐݒ肵�܂��B
step7�́uLayer3�v�Ɂu�U���v�t�B���^�[��}�����܂��B
step8�g�p�p�r�ɂ���āA�́uLayer4�v�ɂ��D�݂̉��y�t�@�C����}�����Ă������ł��B
step9�uLayer2�v�ƁuLayer3�v�ɔz�u�����t�@�C����0�b����10�b�܂ŐL���܂��B
step10�Đ��E�B���h�E�ŕҏW��̃A�j���[�V����������v���r���[���āA��肪�Ȃ���A�z�[����ʂ̏㕔���j���[����u�t�@�C���v���u�v���O�C���o�́v���u����MP4�o�́v���N���b�N���āA����̏����o�����I���܂ŏ��X�҂��Ă��������B
�������AAviUtl���g�������ƁA�������Y��Ő������ꂽ�A�j���[�V����������ȒP�ɍ���܂��B
�����A���S�҂̏ꍇ�A�����Ɩʔ����A�j���[�V����������쐬����ɂ́A�e���v���[�g���p�ӂ����L���ȓ���ҏW�\�t�g�𗘗p�����������߂��܂��B�����̃e���v���[�g�����Ɏg���A�����N�I���e�B�̂��̂��Z���Ԃō���悤�ɂȂ�̂Ŕ��Ɋy�ɂȂ�܂��B
���̋L�����������l�F���тق���
�{�y�[�W�̓��e�Ɋւ��āA���ӌ����������܂�����A���C�y�����₢���킹���������B
- ���[���A�h���X�����J����邱�Ƃ͂���܂���B * ���t���Ă��闓�͕K�{���ڂł��B

