AviUtlでキーフレームを打つ方法2つを解説!中間点とスクリプトを使用!

Windows10/8/7の上で使う動画編集フリーソフトと言えば、AviUtlは定番中の定番です。
AviUtl本体だけではほぼ何の編集もできないのが、拡張編集プラグインや、スクリプトなどの導入することによって、Adobe系のようなプロ向けのソフトにも負けません。
今回の記事では、初心者むけ、「中間点」、および「キーフレームスクリプト」を利用して、AviUtlでキーフレームを打つ方法を分かりやすく解説しましょう。
目次
キーフレームについての豆知識
キーフレームとは、数フレームおきにオブジェクトの位置や形状を記録して、その間を補完してアニメーションさせることができる機能です。
モーションや、エフェクトなど、多くのプロパティのパラメータを設定するのによく使われています。
各ソフトによってそれぞれ呼び方は異なります。
単純にアニメーションと呼ばれたり、キーフレームアニメーション、オートメーションなどとも呼ばれることがあります。
AviUtlで使っている「中間点」と言う表現が特殊な言い方なのであって、実際は「キーフレーム」のことです。
AviUtlで文字や画像などをアニメーションさせたり、映像・音声をフェードさせるときにこの「中間点」を使います。
もっと読む:【初心者向け】AviUtlを使ってアニメーション動画を作成する方法をわかりやすく解説>>
AviUtlでキーフレームを打つには必要な準備
AviUtlでキーフレームを利用するには、2つの方法があります。
- ➊.初心者なら「中間点」機能をおすすめします。
- ➋.熟者者なら、「キーフレームスクリプト」プラグインを試しても良いです。
とりあえず、どちらの方法でも、最低限に以下の拡張編集プラグインを先にダウンロードとインストールする必要があります。
- ➊.入力:「L-SMASH Works」
- ➋.出力:「x264guiEx」
- ➌.タイムライン編集機能のプラグイン:「exedit92」
おすすめ:Windows10でAviUtlをダウンロードする方法:AviUtl本体ダウンロードから入力/出力プラグインまで>>
また、「キーフレームスクリプト」プラグインを利用したい場合、以下のプラグインを別途用意します。
- ➊.rikkeyframe.tra
- ➋.rikkeyframe.auf
- ➌.KeyFrameScript(フォルダ)
- ➍.rikkeyframeEasing(フォルダ)
ダウンロード先:http://hazumurhythm.com/a/tZl0/
インストール方法
- ➊.rikkeyframe.auf、KeyFrameScript(フォルダ)、rikkeyframeEasing(フォルダ)をAviUtl.exeまたはexedit.aufと同じ場所に保存します。
- ➋.そして、rikkeyframe.traはscriptフォルダに移動です。
まず、編集したい素材をタイムラインに配置するための事前準備

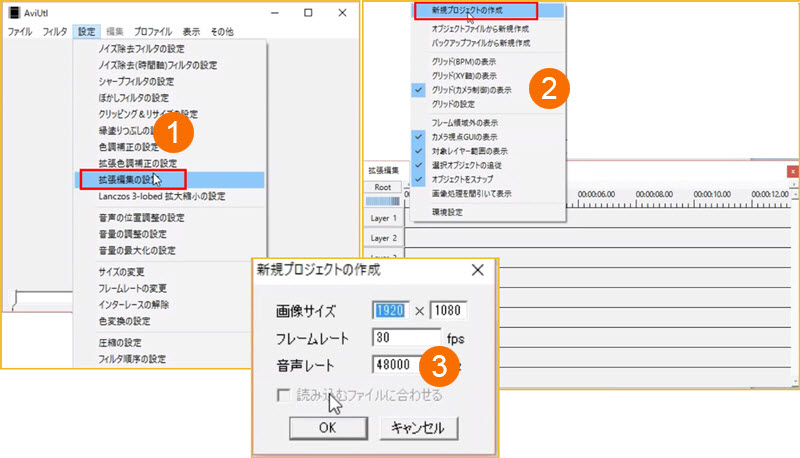
- ➊.AviUtlを起動して、上部メニューにある「設定」→「拡張編集の設定」を選択します。
- ➋.拡張編集の上で空白部分を右クリックして「新規プロジェクトの作成」をタップます。
- ➌.すると、画像サイズなどを設定する画面が出て、必要に応じて設定しましょう。
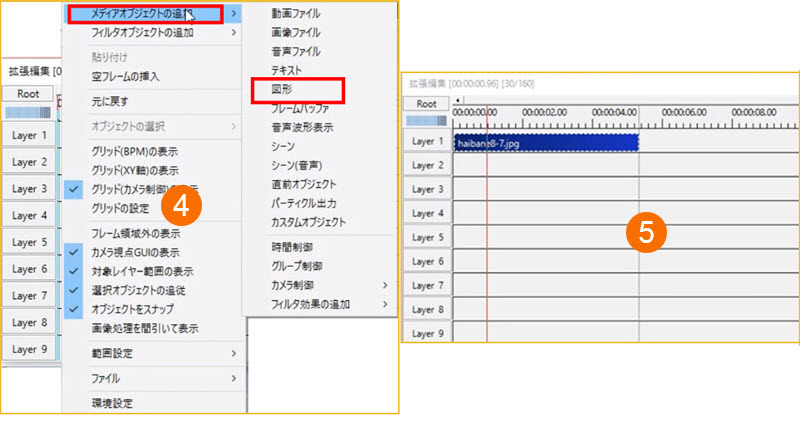
- ➍.編集したい素材を拡張編集の空白のレイヤにドラッグ&ドロップで配置するか、または、右クリック→「メディアオブジェクトの追加」から利用したい素材を選びます。ここでは、「メディアオブジェクトの追加」から「図形」を選択して次の操作を説明します。
- ➎.オブジェクトの端部分にマウスカーソルを持っていくと、カーソルの形状が左右を向いた矢印に変更されます。この状態で左右にドラッグするとオブジェクトの長さを変更することが出来ます。

AviUtlで「中間点」でキーフレームを打つ方法
通常な編集ソフトだと、1つのオブジェクトに追加できるキーフレームの数に最大制限はありません。
ただ、最低2個のキーフレームが必要になります。
1つは変化の開始時の状態を示すものであり、もう1つは変化の終了時の新しい状態を示すものです。
AviUtlの場合は、少し違いがあります。
中間点を打つことによって、ひとつのオブジェクトをABの区間に分け、それぞれにパラメータを設定する仕組みとなります。
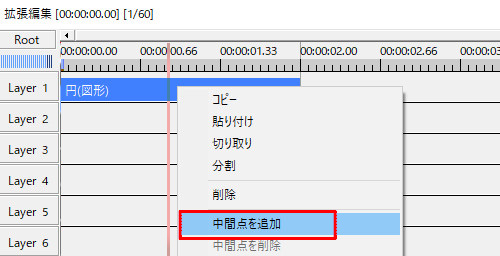
step1図形オブジェクトの上で、赤い再生ヘッドの位置を、中間点を打ちたい箇所にドラックで移動し、キーボードの「P」をタップすることで中間点(米じるしのようなマーク)が打たれます。または、再生ヘッドに合わせてオブジェクトを右クリックして、表示されるメニューから「中間点を追加」を選択することもできます。

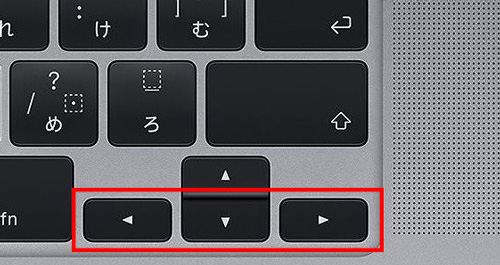
step2追加された中間点を左右にドラックして位置を変更することができます。また、キーボードで左右の矢印キーを押すと、中間点を1フレーム分だけ前にずらしたり、後ろにずらしたりする操作できます。右クリックで「中間点を削除」をクリックすると、中間点が削除されます。

step3冒頭の部分をクリックして選択する状態にして、設定ダイアログで、位置(X、Y、Z座標)や不透明度などのパラメータの数値を自由に設定できます。
step4お尻の部分もstep2と同じ操作方法でパラメータを自由に設定しましょう。

step5最後に、「ファイル」→「プラグイン出力」→「拡張 x264出力(GUI)Ex」などを使って、エンコード(動画として出力)するだけです。
設定ダイアログで、パラメータを調整するに具体的操作方法:

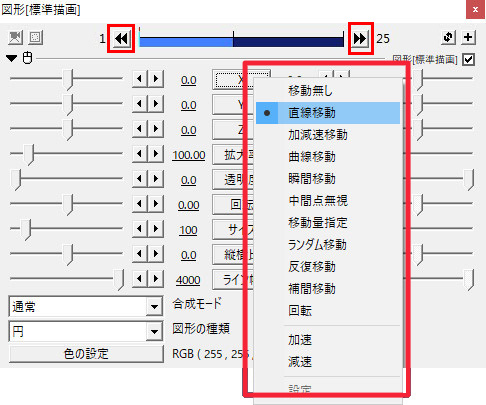
- ➊.上部の再生トラックの左端にある三角形マークをクリックして、開始位置にフレームを合わせます。
- ➋.「X」座標をクリックして、移動方法は「直線移動」を選択します。もちろん、加減速移動 ・曲線移動 ・補完移動なども利用可能。
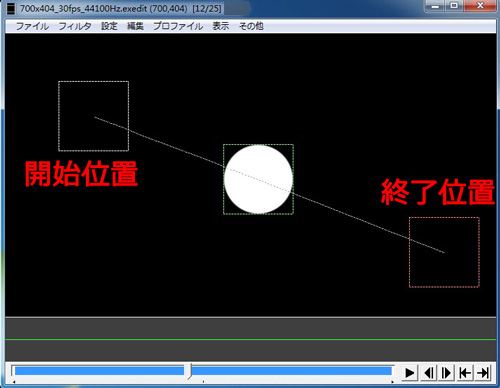
- ➌.すると、AviUtl本体ウィンドウでは、緑点線の四角い枠で囲まれるオブジェクトを目標の開始位置にドラックします。
- ➍.上部の再生トラックの右端にある三角形マークをクリックして、終了位置にフレームを合わせます。
- ➎.赤点線の四角い枠で囲まれる図形オブジェクトを目標の終了位置にドラックします。これで図形は点線の軌道通りに移動するようになる。
- ➏.設定ダイアログの上で任意場所で右クリックで「設定を初期化」を選択すると、設定をリセットすることができます。

各パラメータの数値を変更することで、アニメション効果も作成できるが、ちょっと面倒です。
やはり図形を直接ドラッグするなりして図形を移動するのがもっと便利なのでおすすめします。
もっと読む:【対処法】AviUtlで動画や音声のエンコードに失敗した問題を簡単に解決しましょう>>
AviUtlで「キーフレームスクリプト」でキーフレームを打つ方法
中間点を使用してアニメション作成するとき、X、Y、Zなど各パラメータの開始の値と終了の値でしかオブジェクトを操作できないという所が致命的です。
この点から見れば、キーフレームスクリプトのほうがかなり使いやすいです。
キーフレームスクリプトって、中間点ではなく独自のキーフレームでオブジェクトのパラメータを制御できるものです。

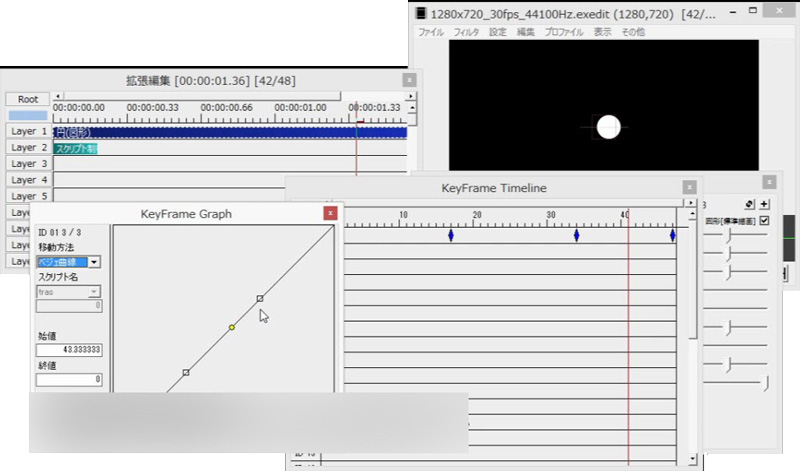
step1メニューで「表示」→「KeyFrame Graphの表示」をクリックしてから、同じ操作を繰り返して「KeyFrame Timeline」をタップして表示させます。
step2タイムラインで右クリックで「メディアオブジェクトの追加」→「フィルタ効果の追加」→「スクリプト制御」を選択して一つしたのレイヤに配置しておきます。
step3素材のオブジェクトをクリックして、上記の順序を踏めばオブジェクトとKeyFrameが同期されます。
step4「KeyFrame Timeline」上をダブルクリックすると、自動的にキーフレームが追加されていきます。
step5Graphのほうも動いています。黄色い丸が現在の移動量の割合です。
step6Graphウィンドウで、キーフレームについての設定を行います。
- ➊.動き方を制御するための移動方法を選択します。区間ごとに、移動方法を変えることができます。
- ➋.始値と終値を設定します。
step7AviUtlのフィルタウインドの動かしたいパラメータをおして、rikkeyframeを選択します。
step8編集した内容を出力します。
- キーフレームスクリプトは、無料で使えるものではなく、販売価格は5,407となります。Amazonから購入することができます。
- キーフレームスクリプトの使い方は、初心者にとって慣れるまですこし難しいかもしれません。
- 補充手段として、9VAeきゅうべえと連携して文字や図形の動きを作成することもいいです。
- 9VAeきゅうべえは自由曲線のキーフレーム補間ができるモーショングラフィックスエディタで、AfterEffectの簡易版というイメージです。
- 個人的には、AviUtlと9VAeきゅうべえの組み合わせは、大体Adobe Premiere ProとAfterEffectsの組みわせに類似すると感じします。
ご注意
※ビデオチュートリアル(https://www.nicovideo.jp/watch/sm34389463)もありますので、併せてご覧下さい。
AviUtlキーフレーム間隔の設定について
キーフレーム間隔は、キーフレームというものを挿入する頻度ということで、動画の画質・安定性に影響します。
x264guiExの場合、「フレーム」タブ→「GOP関連設定」というグループの中の項目にて設定できます。
30fpsの場合、10秒間隔のシーク移動でよいなら300、1秒間隔のシーク移動なら30。
キーフレーム間隔の上限は、初期設定では「-1」になっているが、そのままで大丈夫です。
キーフレーム間隔の下限は、通常は2〜3秒にしておきましょう。

