PowerDirectorのキーフレーム解説!PowerDirectorで画像を動かす方法

PowerDirectorのキーフレーム機能を使えば、アニメーションをつけたり、文字をフェードイン・アウトしたりして、初心者でもプロ並みのクオリティの動画を作れます。
この記事では、PowerDirectorキーフレームの使い方や設定方法などを初心者でも分かりやすく解説します。この記事を読んで、PowerDirectorで画像を動かすことができるようになりましょう。
PowerDirectorのキーフレームとは?
キーフレームは「キー(鍵)となるフレーム」という意味で、動画編集や映像制作においてよく使われる基本的な技法です。PowerDirectorにもキーフレーム機能が搭載されており、ユーザーが直感的な操作でアニメーションの動きを簡単に設定できるようになっています。
PowerDirectorのキーフレーム機能を使えば、動画内に配置した様々な素材にアニメーションをつけることができます。例えば、「画像を左から右へ動かす」「テキストにフェード効果を追加する」「動画のシーンをスムーズに切り替える」などの演出を、すべてキーフレームで実現可能です。
-

VideoProc Editor - 完全無料で使える動画編集アプリ
基本的な編集機能がひと通り揃っており、タップ操作だけでキーフレームアニメーションを無料で作成できるため、キーフレームが初めて使う方でも安心です。
PowerDirectorキーフレームの基本的な使い方
PowerDirectorでキーフレームを打つには、編集したい素材をタイムラインに配置してから、キーフレームの設定画面を開く必要があります。
-
Step 1.
PowerDirectorでキーフレームを打つには、編集したい素材をタイムラインに配置してから、キーフレームの設定画面を開く必要があります。
-
Step 2.
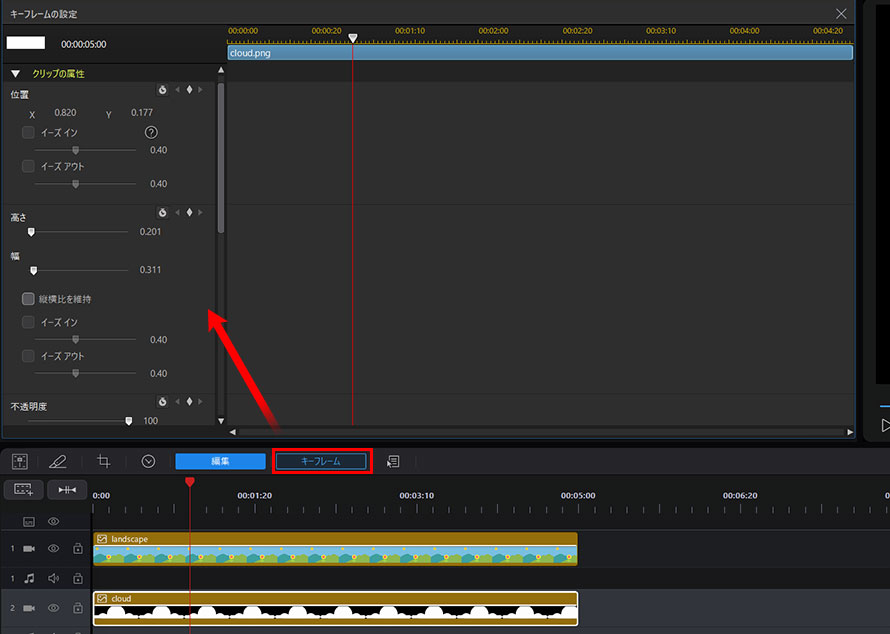
素材をタイムラインに配置してから、選択された状態で「キーフレーム」ボタンをクリックし、キーフレーム設定画面を開きます。

ここでは、「位置」「拡大縮小」「回転」「不透明度」などのパラメーターを自由にコントロールできます。
-
Step 3.
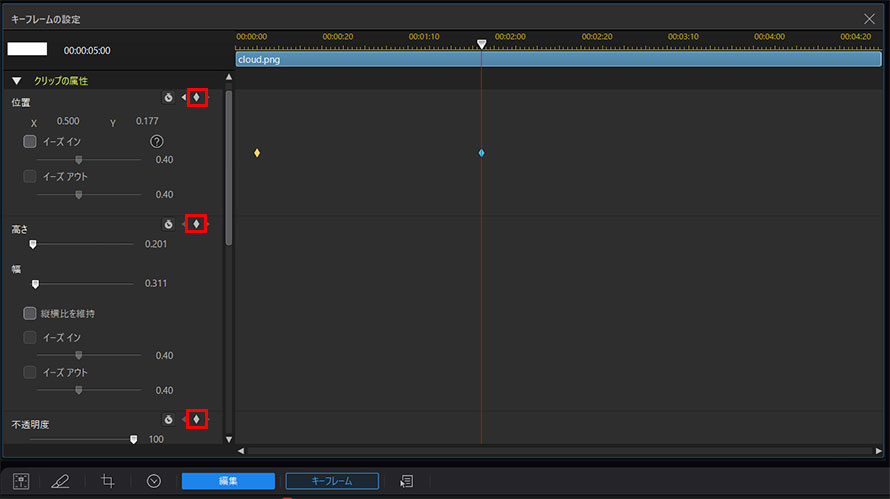
アニメーションをつける素材を選択し、赤い再生ヘッドをアニメーションの開始点に移動させたら、左上のキーフレーム設定パネルでひし形のアイコンを押すことで、開始点となるキーフレームを打ちます。

-
Step 4.
続いて、再生ヘッドをアニメーションの終了位置まで移動させ、キーフレームのパラメーターを調整すると、右側のタイムラインパネルに新たなひし形マークが自動的に表示され、終了点のキーフレームが設定されました。
キーフレームのタイムラインパネルに表示されるひし形マークを右クリックして、「キーフレームの削除」を選択することで、タイムラインに追加したアニメーションキーフレームを削除できるようになります。
キーフレームを使ってPowerDirectorで画像を動かす方法
ここからは、PowerDirectorのキーフレームを使って画像を動かすための具体的な設定方法をいくつか紹介します。
1.PowerDirectorで位置キーフレームを設定する
PowerDirectorのキーフレーム機能を使えば、画像や動画、テロップなどの位置を自在にコントロールすることができます。
-
Step 1.
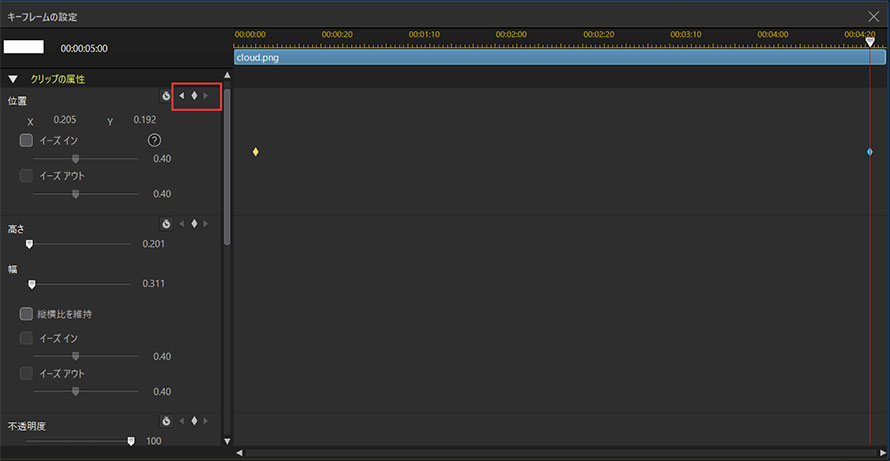
キーフレームのタイムラインパネルで、再生ヘッドをアニメーションを開始したい位置に移動します。
-
Step 2.
「位置」欄の右端にあるひし形マークを押すと、タイムラインパネル上にひし形マークが表示されています。
-
Step 3.
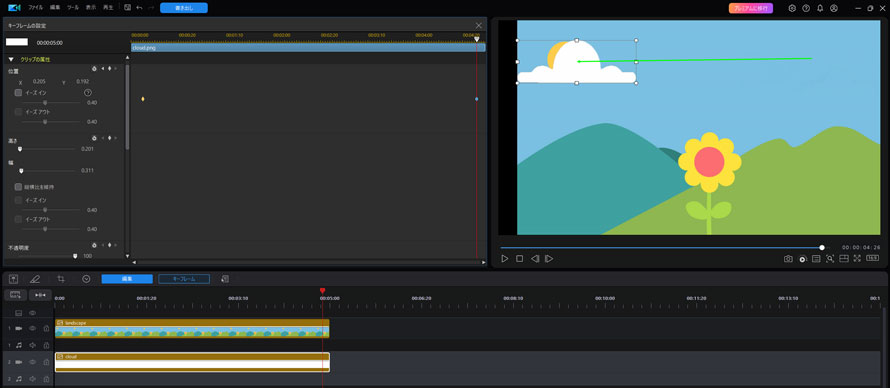
アニメーション終点に再生ヘッドを移動し、再度ひし形マークを押して終点キーフレームを追加します。

-
Step 4.
終点キーフレームが選択された状態で、プレビューウィンドウで素材をドラッグして移動するか、「位置」欄のX/Y軸に数値を直接入力して最
終に移動したい位置を指定します。

以上の手順で、PowerDirectorで位置が動くアニメーションキーフレームの設定ができました。
- 注意:
- キーフレームのタイムラインパネルに表示されているキーフレームの始点と終点の間隔が短いほど、アニメーションはより速く再生されます。
2.PowerDirectorで拡大・縮小キーフレームを設定する
PowerDirectorでキーフレームを設定することで、編集中の素材を拡大したり、縮小したりといったアニメーションをつけることができます。
-
Step 1.
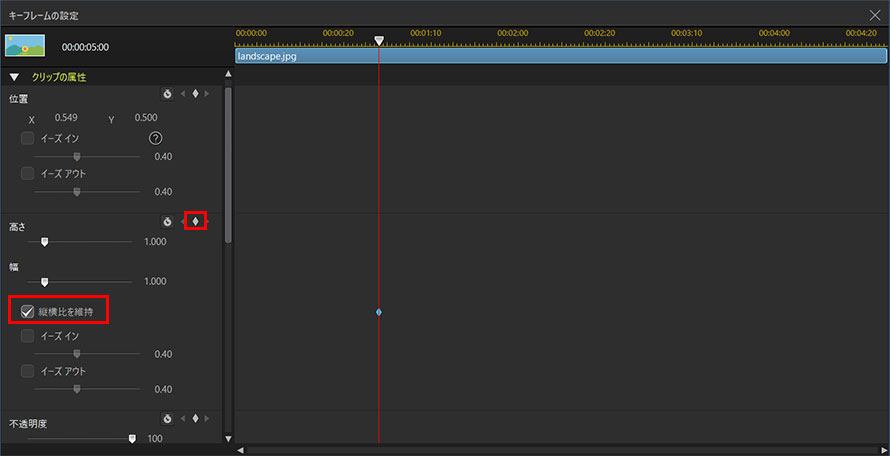
再生ヘッドをアニメーションを開始したい位置に移動させて、「高さ」欄のひし形マークを押します。
-
Step 2.
続いて、アニメーションの終点位置に再生ヘッドを移動させ、「高さ」欄のひし形マークを再び押してキーフレームの終点を追加します。

-
Step 3.
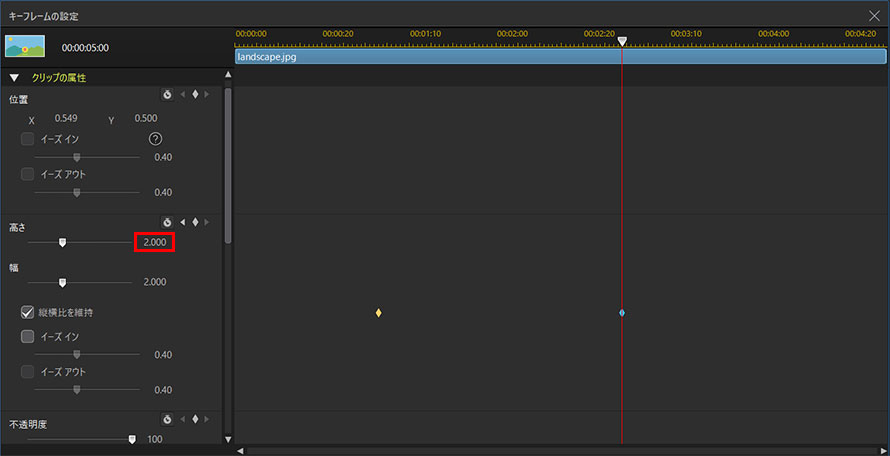
「縦横比を維持」にチェックを入れてから、終点キーフレームを選択し、「高さ」欄で任意の倍率を指定します。例えば、「高さ」で「2.0」を入力すれば、素材の高さと幅がともに2倍に拡大されます。

-
Step 4.
最後、動画を再生して拡大アニメーションが滑らかに再生されているかどうかを確認しましょう。
以上の手順で、PowerDirectorで画像が拡大・縮小させるアニメーションキーフレームの設定ができました。
3.PowerDirectorで不透明度キーフレームを設定する
PowerDirectorで画像やテキストなどの素材にフェードイン・フェードアウト効果をつけるには、不透明度キーフレームを設定します。
-
Step 1.
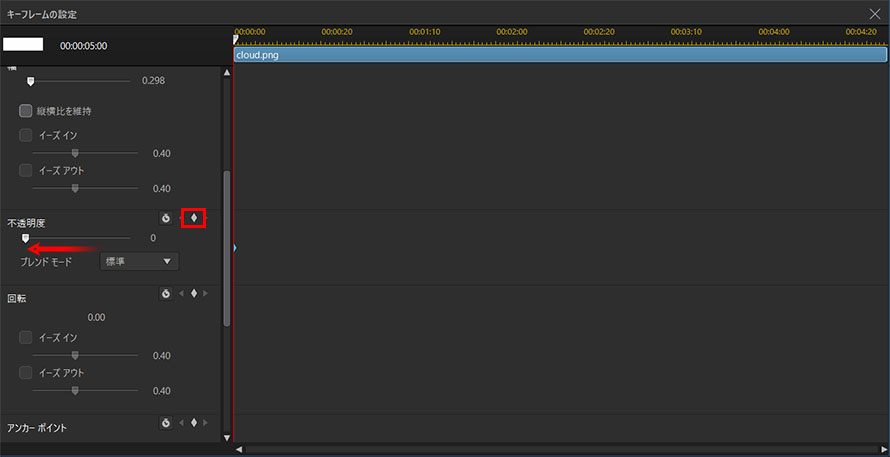
キーフレームの設定パネルから「不透明度」欄のひし形マークをクリックして、不透明度アニメーションの開始点と終了点を追加します。
-
Step 2.
始点キーフレームで不透明度0%(完全に透明)、終点キーフレームで100%(完全不透明)に設定すればフェードイン効果が作れます。逆に、始点100%、終点0%にすればフェードアウトになります。

-
Step 3.
不透明度のキーフレームを「100%→0%→100%」と繰り返すように設定すれば、素材が点滅しているようなアニメーションを作成することも可能です。
以上の手順で、PowerDirectorでフェードイン・フェードアウトアニメーションキーフレームの設定ができました。
4.PowerDirectorで回転キーフレームを設定する
PowerDirectorのキーフレーム機能を使えば、ロゴやテロップに動きを加える回転アニメーションを手軽に作ることができます。
-
Step 1.
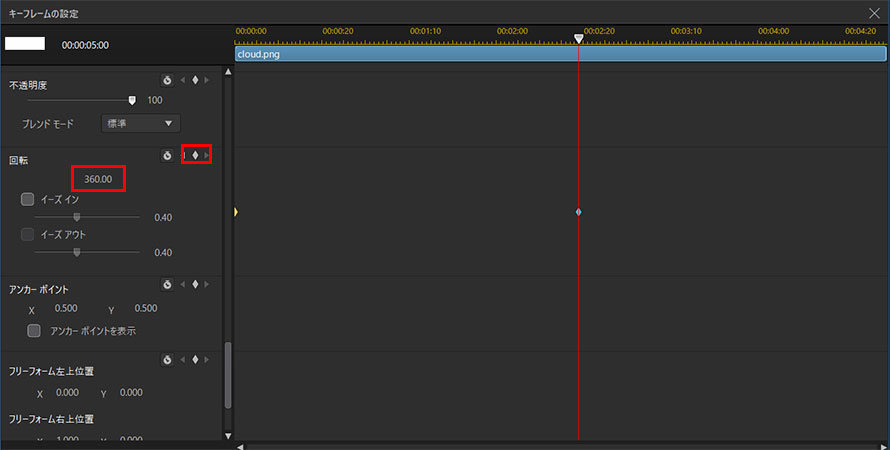
キーフレームの設定パネルで回転アニメーションの開始点と終了点となるキーフレームを打ちます。
-
Step 2.
終点キーフレームが選択された状態で、回転角度を入力します。(例:360で1回転、720で2回転など)。また、回転方向(時計回り/反時計回り)も設定可能です。

-
Step 3.
3. 不透明度キーフレームと組み合わせれば、素材を回転しつつフードイン/フェードアウト効果を追加することもできます。
以上の手順で、PowerDirectorでオブジェクトを回転させるアニメーションキーフレームの設定ができました。
まとめ
今回は、PowerDirectorキーフレームの使い方ついて解説してきました。
PowerDirectorのキーフレーム機能を使えば、画像や動画、テキストに拡大・縮小や移動、回転、不透明度変更などの動きをつけ、動画の表現力を大幅に向上させることができます。もちろん、複数のキーフレームを組み合わせることで、視聴者の目を引くより魅力で複雑なアニメーションを作成できます。
スマホでキーフレームを使ってアニメーションを作成したい場合は、完全無料の動画編集アプリ「VideoProc Editor」がおすすめです。
VideoProc Editor - 完全無料で使えるキーフレーム編集アプリ

有料プランはなく、すべての機能を無料で使えます。
動画の回転、トリミング、リサイズはもちろん、色調補正や速度変更、キーフレーム設定、フィルター追加なども簡単に行えます。あらかじめ複数のアニメーションプリセットが用意されているため、インスタやYouTubeでよく見かけるようなアニメーションやエフェクトも、ワンタッチで作成できます。