インスタグラムの動画サイズ|動画をインスタのサイズに変更する方法

動画を共有したり投稿すれば、インスタグラムは一番だとされています。インスタグラムといえば正方形ですが、実は今、投稿方式の追加によって、利用可能のアスペクト比が多くなり、縦長と横長の動画が投稿できるようになります。
インスタグラムに投稿する時に、実はアスペクト比で投稿方式を決めるわけではなく、投稿方式を決めてから動画をインスタサイズに変更します。なのでインスタ編集はよく、動画サイズの変更から始めます。
ではこれから、インスタグラムの動画サイズ、または動画をインスタサイズに合わせるよく利用される方法をご紹介します。
インスタグラムの動画サイズご紹介
インスタグラムは今、通常投稿とされる「フィード」、インスタストーリーズとリールという三つの方式で投稿できます。インスタグラムの動画サイズも投稿方式によって違います。インスタ編集の時に動画サイズを投稿方式によって変更します。
ではこれから、インスタグラムの投稿方式によって利用可能な動画サイズをご紹介します。
通常投稿「フィード」
インスタグラムのホーム画面に表示されて、タイムラインとも呼ばれている従来の投稿方式です。正方形はもちろん、縦長と横長の動画も投稿できるようです。
-
正方形の場合に、投稿動画は、解像度が600 x 600ピクセルで、アスペクト比が1:1です。
縦長の場合に、投稿動画は、解像度が600 x 750ピクセルで、アスペクト比が4:3です。
横長の場合に、投稿動画は、解像度が600 x 315ピクセルで、アスペクト比が1.91:1です。
フィードで投稿される動画は、ファイルサイズは4GB以下で、長さは120秒以下で限られています。自分の投稿に表示されて、時間限定や自動削除などはありません。なので、解像度は少々低いですが、これからも見せたい動画はフィードしか選択がありません。
インスタストーリーズまたはリール
インスタストーリーズとリールは両方もインスタグラムのタイムラインの上部に表示されます。正方形、縦長と横長の動画も投稿できるようです。
-
正方形の場合に、投稿動画は、解像度が1080 x 1080ピクセルで、アスペクト比が1:1です。
縦長の場合に、投稿動画は、解像度が1080 x 1920ピクセルで、アスペクト比が9:16です。つまり、1080Pの動画が投稿できます。
横長の場合に、投稿動画は、解像度が1080 x 1350ピクセルで、アスペクト比が4:5です。
インスタストーリーズで投稿される動画は、ファイルサイズは4GB以下で、長さは120秒以下で限られています。高解像度で投稿できますが、24時間で時間限定で視聴できます。
一方、リールで投稿される動画は時間限定されませんが、ファイルサイズは4GB以下で、長さは60秒以下で限られています。
インスタ編集のはじめ:動画をインスタサイズに合わせる手順
これまでご紹介した通りに、動画をインスタに投稿する時に画像サイズとファイルサイズ両方も制限があります。動画をインスタサイズ合わせる時に、画像サイズとファイルサイズ両方を変更しなければなりません。
動画をインスタグラムの動画サイズに変更する時に、動画ファイルサイズは4GB以下に圧縮しますが、画像サイズは投稿方式によって異なります。なので、動画をインスタサイズに合わせる時に、まずは投稿方式を決めます。
決めたら本番に入ります。動画の画像サイズとファイルサイズはそれぞれの方法で変更します。まずは画像サイズを変更して、作成した動画を圧縮してファイルサイズを変更する順番がオススメします。
ではこれからは、この順番で動画サイズをインスタに合わせる方法をご紹介しましょう。
動画をインスタサイズに変更する方法
動画の画像サイズを合わせる三つのタイプ
インスタグラムの投稿方式を決めて、インスタ編集を始めると、まずは動画サイズをインスタサイズに合われます。アスペクト比を変更しない場合は簡単ですが、解像度とアスペクト比両方も変更する時に、これから三つのタイプがあります:
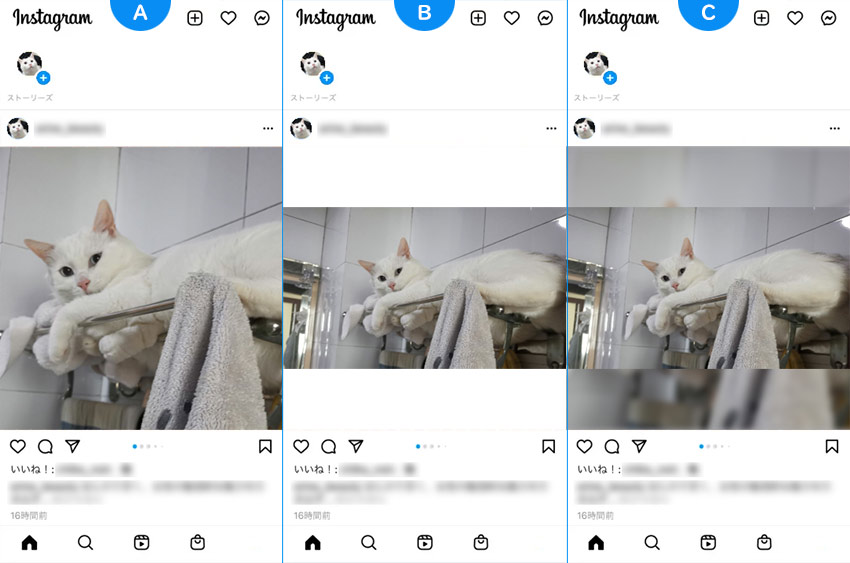
- A動画をカットして、一部だけ残ります。
- B動画に枠を追加して、余白を作成します。
- C動画に背景としてぼかし効果が作成されるぼかしを追加します。
動画を投稿して、インスタグラムに表示させると、このような感じです:

動画をインスタサイズに合わせる時に、VideoProc Vloggerを利用すれば手軽に完成できます。初心者に向けて開発された動画編集ソフトで、すべての機能は完全無料に利用可能で、極めて簡単な方法で使えます。動画サイズを変更しても、高品質に出力できます。

VideoProc Vlogger - 初心者に向ける本格的動画編集ソフト
動画サイズの変更も、さらに高級的な動画編集も、何も簡単!
✔ プロの力を料金なし、制限なし、専門知識なしに使えます。
✔ 動画リサイズに必要な機能をお揃いして、素人でも手軽に利用できます。
✔ 専門機器がいらなくて、高品質に動画を編集できます。
動画をインスタサイズに変更する時に、いずれのタイプも簡単に作成できます。ではこれから、この三つのタイプの作成方法を画像付きでご説明します。
インスタサイズ合わせるタイプA作成方法ご紹介
アスペクト比を変更して、動画をインスタサイズに変更すれば、一番簡単な方法は画面をカットすることです。主には撮影対象を見せたくて、周りの部分を削除しても構わない場合にオススメします。
- メリット
- 動画サイズをあまりにも小さくしなくても済みます。
- 一番見せたい部分に集中できます。
- 操作は簡単で、書き出しも高速に完成できます。
ではこれから、動画をカットして、インスタグラムの動画サイズに変更する方法を画像付きでご紹介します。
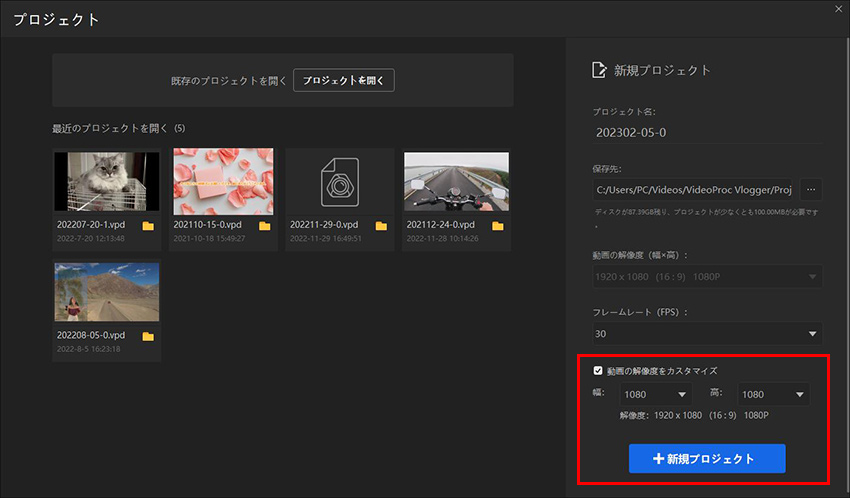
Step1動画を入力します
まずはVideoProc Vloggerをダウンロードして、起動します。
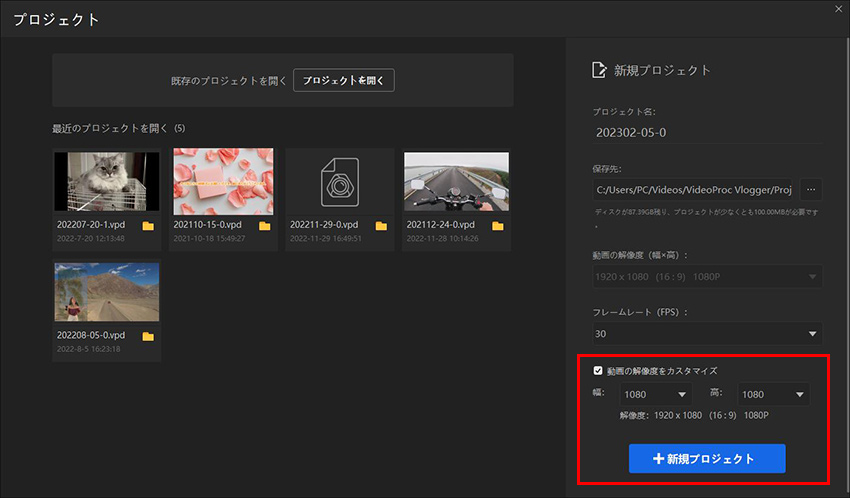
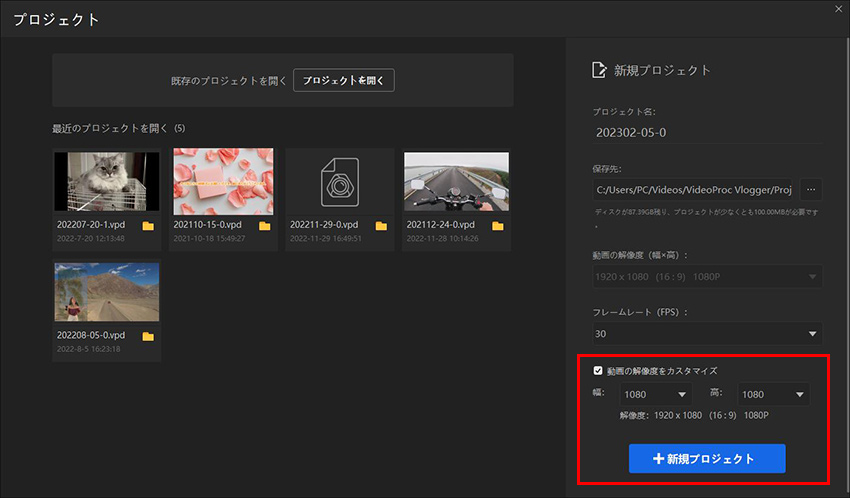
右に「動画の解像度をカスタマイズ」にチェックを入れて、インスタグラムの動画サイズに設定して、新規プロジェクトを作成します。

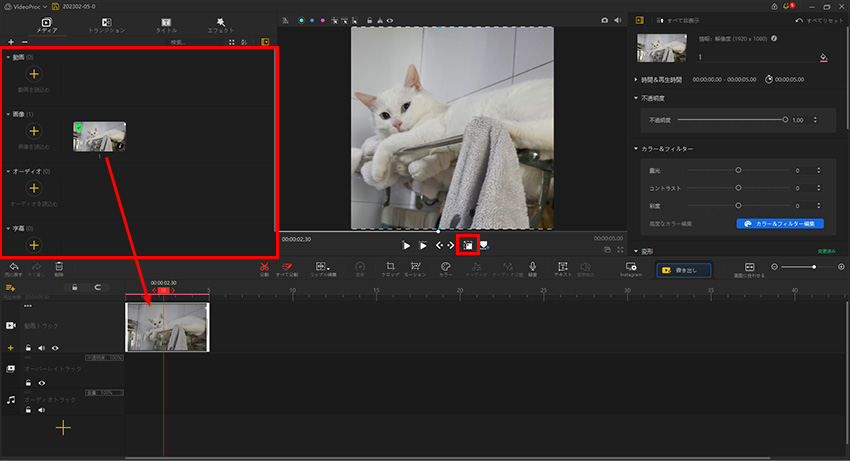
動画をライブラリにドラッグして読み込みます。そして、動画をライブラリからタイムラインにドラッグして、ビデオトラックに配置します。
Step2動画の位置とサイズを変更します
ビデオトラックに動画クリップをクリックして、選択します。ビュアーの下にトランスフォームボタンをクリックして、動画の位置とサイズを変更します。
ビュアーに動画をドラッグして、動画の位置を変更します。ビュアーに動画の辺と角にあるコントロールポイントをドラッグして大きさを変更します。動画のサイズをプロジェクトのサイズに合わせて、見せたい部分もちゃんと表示されるまで調整します。

これで動画をカットして、インスタグラムの動画サイズに変更します。このまま出力するか、ほかの動画編集作業を行うかと、ニーズ次第に作業を進みます。
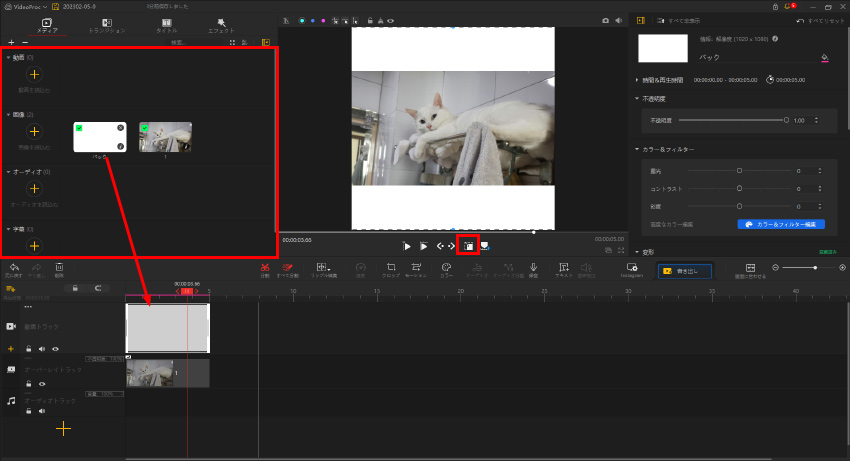
インスタサイズ合わせるタイプB作成方法ご紹介
動画から一部の削除もせず、小さくしてサイズを変更できます。その上で、余白を追加することでアスペクト比を変更します。タイプAより小さくなりますが、情報の損失はありません。動画を丸ごと見せたい場合にオススメします。
- Tips
- 普通は黒い帯を追加しますが、インスタグラムの背景色は白なので、白い帯を追加するほうが多いです。
- また、余白に作者情報や飾りなどをつけるのもあります。
- メリット
- 動画に載られる情報をすべて伝えます。
- 動画の画面をそのままで、一部をカットしたらおかしくなる恐れがありません。
- 操作は簡単で、書き出しも高速に完成できます。
ではこれから、動画の周りに余白を追加して、インスタサイズに合わせる方法を画像付きでご紹介します。
Step1動画を入力します
まずはVideoProc Vloggerをダウンロードして、起動します。
右に「動画の解像度をカスタマイズ」にチェックを入れて、インスタグラムの動画サイズに設定して、新規プロジェクトを作成します。

動画と背景となる画像をライブラリにドラッグして読み込みます。そして、画像をライブラリからビデオトラックにドラッグして配置します。動画をライブラリからオーバーレイトラックにドラッグして配置します。
Step2画像のサイズと位置を変更します
ビデオトラックに画像クリップをクリックして、選択します。ビュアーの下にトランスフォームボタンをクリックして、画像の位置とサイズが変更できます。
ビュアーに動画の辺と角にあるコントロールポイントをドラッグして、画像のサイズと位置をプロジェクトサイズに合わせます。
Step3動画のサイズと位置を変更します
動画をトラックに配置したら自動的にプロジェクトサイズに合わせて、真ん中に置きます。この場合に変更する必要がありませんが、変更したい場合にこれからの手順で行います。
-
オーバーレイトラックに動画クリップをクリックして選択します。
ビュアーの下にトランスフォームボタンをクリックして、動画の位置とサイズが変更できます。ビュアーに動画の角にあるコントロールポイントをドラッグして、アスペクト比を維持するままに大きさを変更します。
長さをプロジェクトサイズに合わせるように動画サイズを変更します。そして、動画画面をドラッグして、真ん中に置きます。

これで動画のサイズを変更して、余白が作成出来上がります。このまま出力するか、ほかの動画編集作業を行うかと、ニーズ次第に作業を進みます。
インスタサイズ合わせるタイプC作成方法ご紹介
動画に余白を追加してサイズを変更しますが、白いか黒いか、このような効果にあきて、より多彩な効果が作成したくて、動画を素材にして余白を作成します。また、白い帯によって、動画画面は説明文字から遠く離れる気がするけど、動画から作成した余白はこの問題を解決できます。タイプBと同じく、動画を丸ごと見せたい場合にオススメしますけど、パソコンスペックなどが余裕があればぜひこの効果を作成してみてください。
- メリット
- 動画に載られる情報をすべて伝えます。
- 動画の画面をそのままで、一部をカットしたらおかしくなる恐れがありません。
- より多彩で生々しい効果が作成できます。
ではこれから、動画から余白を作成して背景に追加する方法を画像付きでご紹介します。
Step1動画を入力します
まずはVideoProc Vloggerをダウンロードして、起動します。
右に「動画の解像度をカスタマイズ」にチェックを入れて、インスタグラムの動画サイズに設定して、新規プロジェクトを作成します。

動画をライブラリにドラッグして読み込みます。そして動画をライブラリからタイムラインにドラッグして、配置します。ビデオトラックとオーバーレイトラック両方も配置します。
Step2動画の位置とサイズを変更します
動画クリップをクリックして、ビュアーの下にトランスフォームボタンをクリックすれば、動画の位置サイズを変更します。これからの手順で、ビデオトラックとオーバーレイトラックに配置される動画クリップの位置とサイズを変更します。
-
ビデオトラックに配置される動画クリップ
ビデオトラックに動画クリップをクリックして、ビュアーの下にトランスフォームボタンをクリックします。
ビュアーに動画の角にあるコントロールポイントをドラッグして、アスペクト比を維持するままに画面サイズを変更します。高さをプロジェクトサイズに合わせるように動画サイズを変更します。オーバーレイトラックに配置される動画クリップ
動画をトラックに配置したら自動的にプロジェクトサイズに合わせて、真ん中に置きます。この場合に変更する必要がありませんが、変更したい場合にこれからの手順で行います。
オーバーレイトラックに動画クリップをクリックして、ビュアーの下にトランスフォームボタンをクリックします。
ビュアーに動画の角にあるコントロールポイントをドラッグして、アスペクト比を維持するままに大きさを変更します。長さをプロジェクトサイズに合わせるように動画サイズを変更します。そして、動画画面をドラッグして、真ん中に置きます。
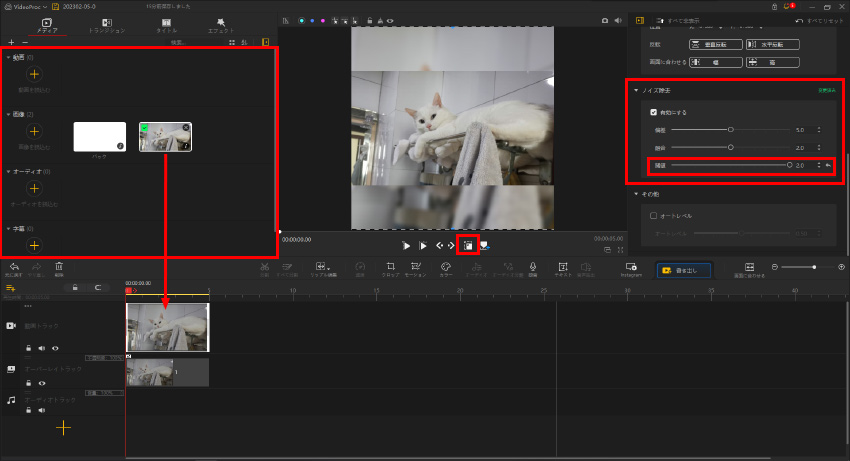
Step3背景にぼかし効果を作成します
ビデオトラックに動画クリップをクリックして選択します。右上から「ノイズ除去」を見つけて、「有効にする」にチェックを入れます。「閾値」の横にスクロールバーで右にドラッグして、動画のぼかし効果を作成します。

これで動画のサイズを変更して、動画から余白が作成出来上がります。このまま出力するか、ほかの動画編集作業を行うかと、ニーズ次第に作業を進みます。
動画ファイルサイズをインスタサイズに変更する方法
インスタは動画の画像サイズだけではなく、ファイルサイズにも制限があります。多くの場合に4GBを超える動画はアップロードできません。
なので、これまで紹介した方法で動画をインスタサイズに変更した後は、ファイルサイズの変更も忘れないように。
4GBを超える動画をインスタにアップするために4GBまで圧縮します。しかし、動画圧縮といえばすぐ画質の心配がします。高品質のままに圧縮するために、今回はVideoProc Convert AIから提供される動画圧縮機能を使います。
VideoProc Convert AIは初心者に向けて開発したソフトで、誰でも気軽にわかる簡単な方法で動画を圧縮できます。簡単なわりにプロの品質で出力できます。
ではこれからは、VideoProc Converter AIを使って、動画のファイルサイズをインスタに合わせる方法をご紹介しましょう。
-

Step1:動画圧縮機能を起動します
まずはVideoProc Converter AIを公式サイトからダウンロードして、インストールします。起動して、ご覧のように見えます。
ホーム画面で「圧縮」ボタンをクリックして、動画圧縮機能を起動します。
-

Step2:動画を読み込みます
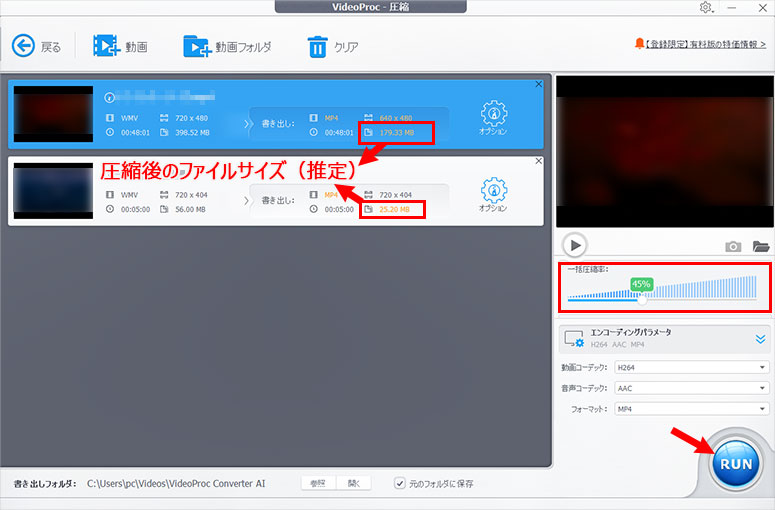
上に「動画」ボタンをクリックして、動画を読み込みます。
「一括圧縮率」のスライダーをドラッグして、動画容量を小さく設定します。
この時に動画を複数追加できます。リストから動画を選択すれば、容量を別々に設定できます。
-

Step3:作業開始
「RUN」ボタンをクリックして、圧縮した動画を書き出します。