【初心者向け】GIMPの使い方:超基本から応用まで詳しく解説!

画像編集ソフトの中で最も広く知られているのはAdobe Photoshopですが、その高額な利用料金に対して、「使用したいけれど、高くて手が出せない」という人も多いようです。
そんな時におすすめしたいのは、Photoshopの代わりになる無料ソフト「GIMP」です。
今回は、初心者向けに基本から応用までのGIMPの使い方をわかりやすく解説します。その特徴やインストール方法も紹介しますので、是非参考にしてGIMPを上手に使いましょう。
GIMPとは
- 📝 GIMPの基本情報
- 【動作環境】:WindowsやmacOS、Linux
- 【価格】:完全無料
- 【対応フォーマット】:JPG/PNG/GIF/BMP/PDF/ICO/PSD
- 【主な機能】:画像の切り抜きやトリミング、拡大・縮小・リサイズ、文字入れ、描画、透過・ぼかし、モザイク処理、画像合成、色変更や明るさ変更、レタッチ、修正・補正・加工、GIFアニメの作成…
GIMP(ギンプ、ジンプ)とは、無料で提供されている画像編集ソフトで、Photoshop などの有料ソフトにも引けを取らない豊富な機能をを備えています。
基本的な画像編集機能をほとんど網羅しており、画像の切り抜きやサイズ変更、文字入れ、モザイク処理、背景透過、GIF作成、写真レタッチなど高度な編集も可能です。そのため、一般ユーザーから専門家まで幅広く利用されています。
Windows版、Mac版の両方が提供されており、最新のバージョンでは日本語にも対応しています。画像編集のコストを削減したい人には、GIMPは非常におすすめの選択肢です。
GIMPの導入:インストールと日本語化
今回はWindows版のGIMPのインストール方法を中心に紹介します。
画面全体にモザイクをかける
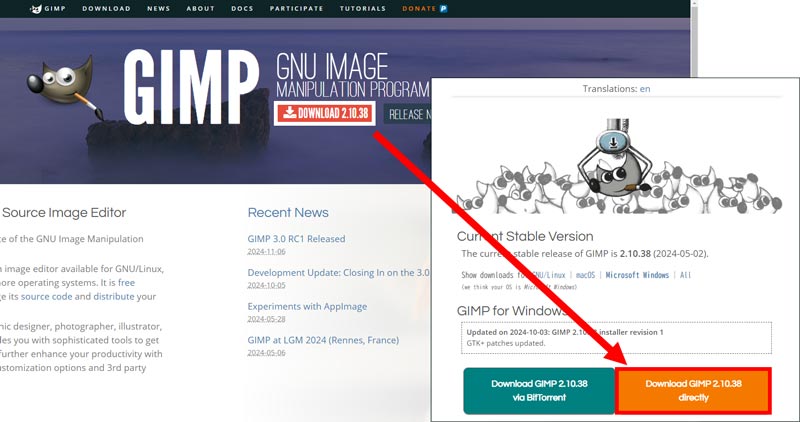
step1.まずはGIMPの公式サイトにアクセスして、「Download」ボダンをクリックします。
step2.次のページで、「Download GIMP X.XX.XX directly」ボタンをクリックします。X.XX.XX部分はバージョン名です。

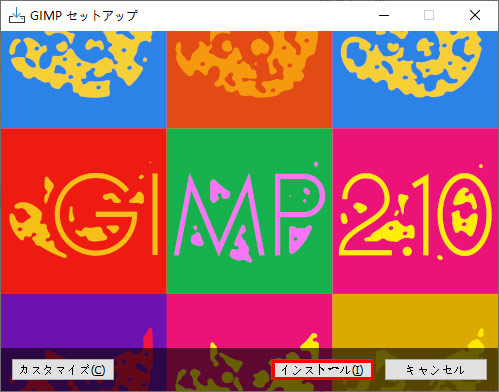
step3.ダウンロードが完了したら、通常のソフトと同じようにインストール処理をしましょう。

*GIMPの最新リリースでは、日本語がサポートされているため、安心して利用ください。
GIMPの使い方(基礎編)
GIMPは備わっている機能が多いですが、ここからは基本的な画像編集を満足させる操作をお伝えします。
1、画面の見方
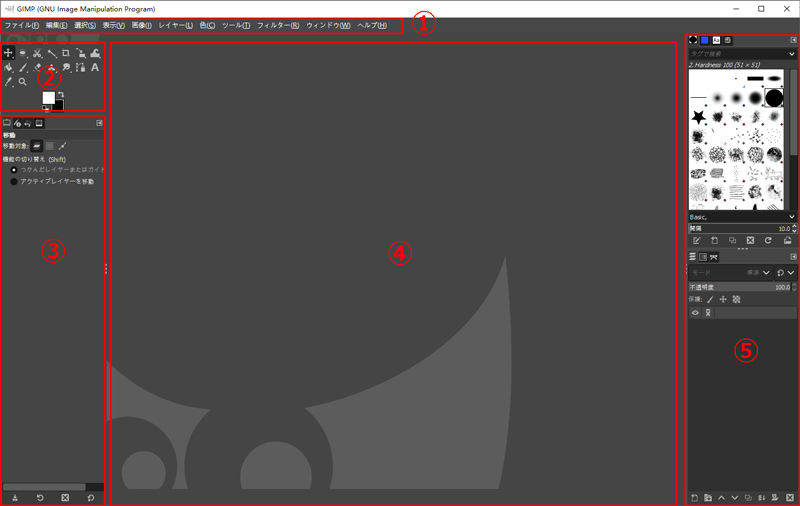
はじめてGIMPを起動する人向けに、最初の画面について解説します。
GIMPの画面は、大きく分けてメニューバー、ツールボックス、ツールオプション、画像ウィンドウ、ダイアログの5つがあります。

それぞれの詳細を下の表で説明します。
- ①メニューバー:画像の新規作成や環境設定など、基本的な操作が行えます。
- ②ツールボックス: 画像を加工するための様々なツールを選ぶための場所です。
- ③ツールオプション: ツールボックスで選択中のツールの詳細を設定できます。
- ④画像ウィンドウ: 編集中の画像が表示されます。
- ⑤ダイアログ:レイヤー、 チャンネル、 パス、 作業履歴などの操作ができます。
2、画像を開く・保存
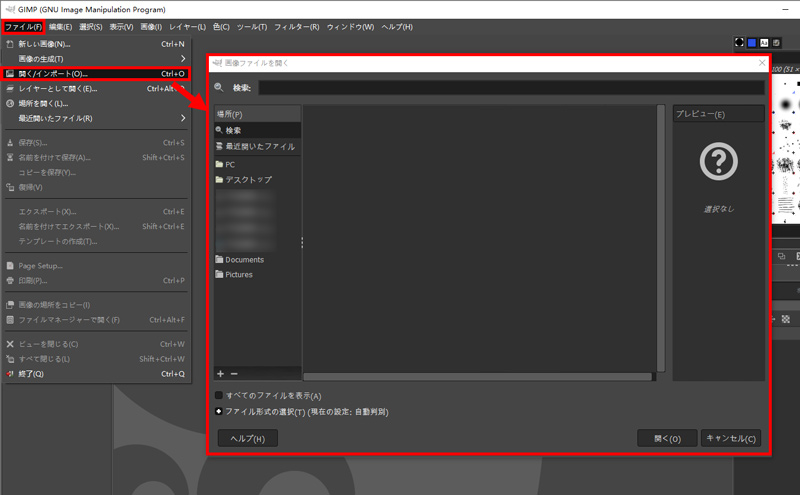
メニューバーの「ファイル」>「開く/インポート」をクリックして、パソコンに保存されている画像ファイルを開きます。

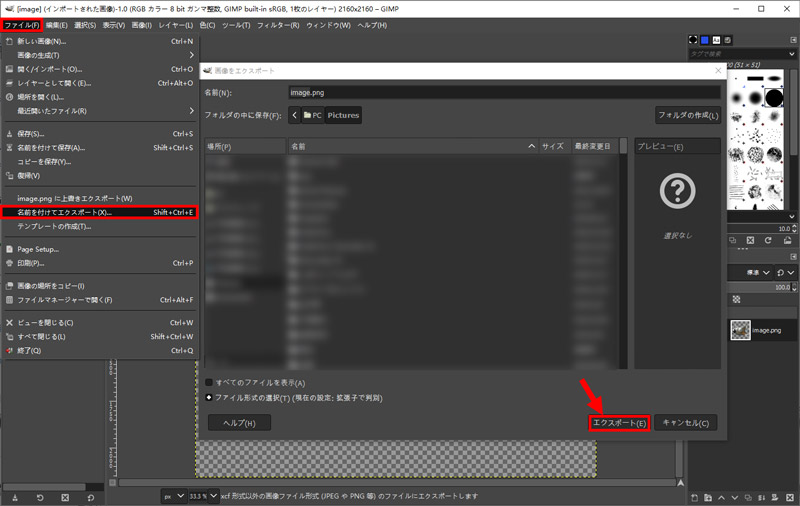
画像を「JPG」「PNG」の形式で出力する場合は、メニューバーの「ファイル」>「名前を付けてエクスポート」を選択します。保存先を指定して、「エクスポート」ボタンをクリックすれば、画像を目的な場所に保存します。
*「保存」または「名前を付けて保存」を選択すると、GIMP用の「XCF」形式のファイルしか保存できないので注意してください。

3、拡大・縮小・リサイズ
GIMPで画像のサイズを変更するには、以下の方法が用意されています。
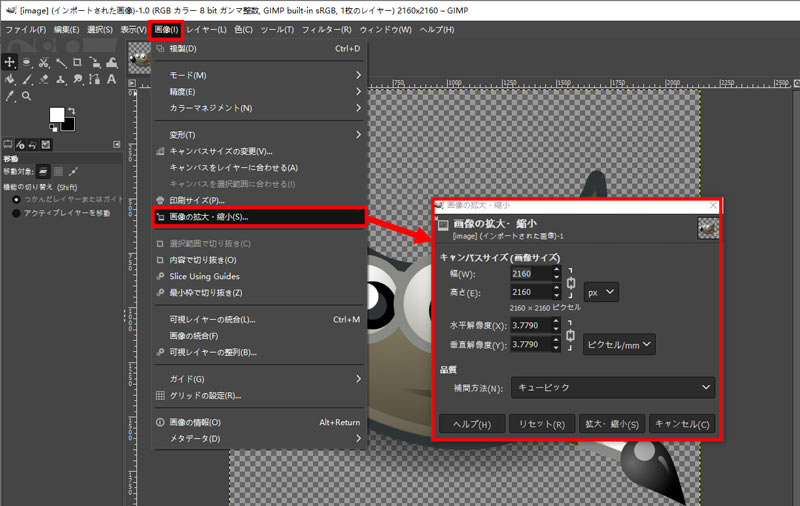
一つ目の方法は、メニューバーから「画像」>「画像の拡大・縮小」を選択します。「キャンバスサイズ」で幅と高さを入力して、希望するサイズに変更します。

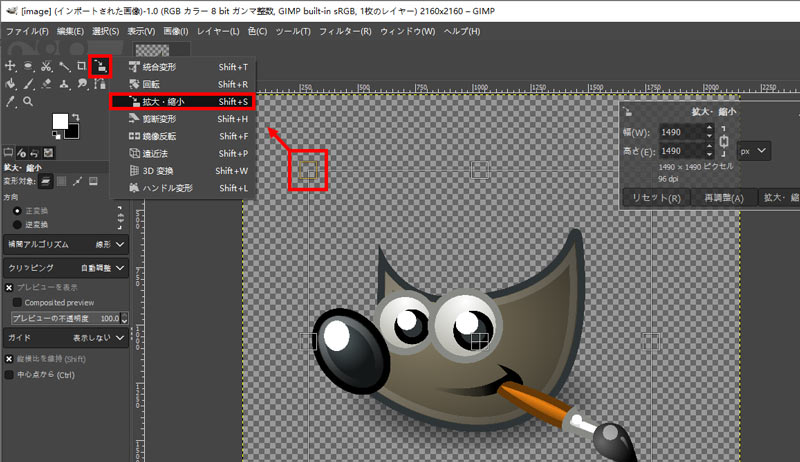
二つ目の方法は、ツールボックスの「拡大・縮小ツール」を選択します。
画像の四隅の四角をクリックすると、画像の拡大縮小が可能です。なお、ツールオプションで「縦横比を維持」にチェックを入れることで、縦横比を固定することができます。(Shiftキーを押しながらドラッグすると、画像の縦横比も維持できます。)

また、右上の「拡大・縮小」パネルで「幅」と「高さ」を設定して、画像をリサイズすることも可能です。

4、トリミング
画像を好きな形や大きさにトリミングする方法について説明します。
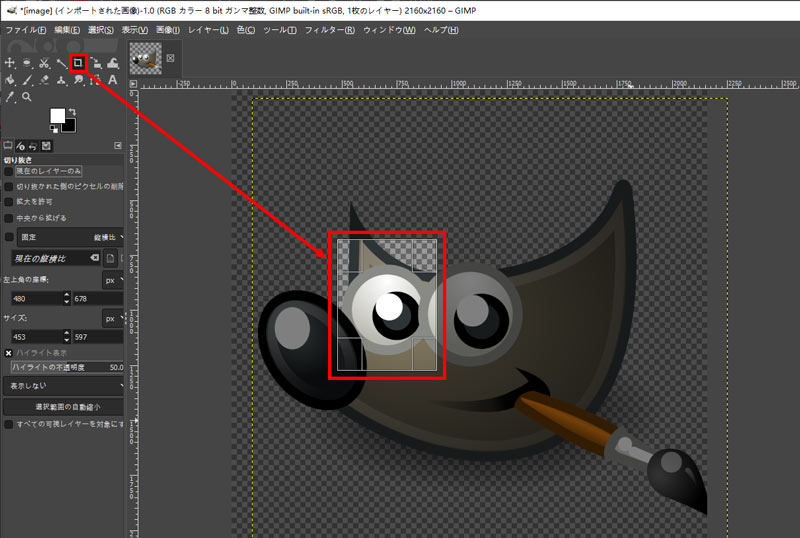
画像の一部をトリミングする場合、ツールボックスから「切り抜きツール」を選択します。
トリミングしたい範囲をマウスでドラッグして選択し、「Enter」キーをクリックすると完了です。

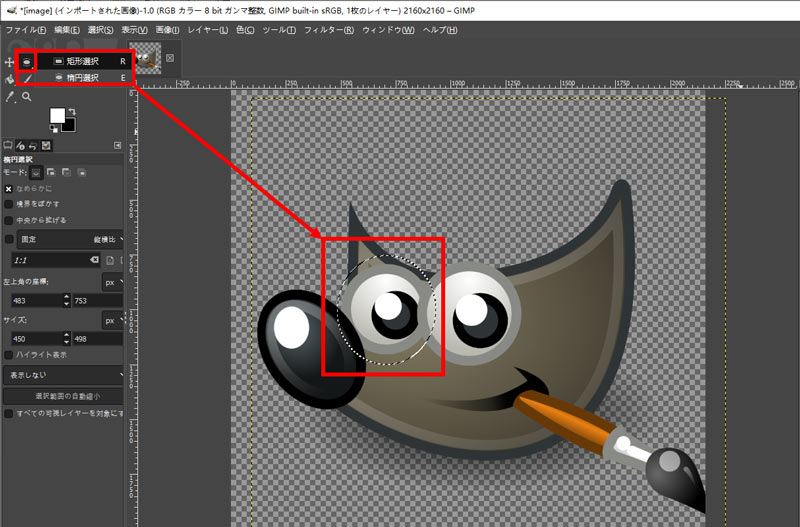
または、「選択ツール」を使ってトリミングすることもできます。
ツールボックスから「矩形/楕円選択ツール」を選択します。そして、切り抜きツールと同じようにトリミングしたい範囲をドラックして囲みます。

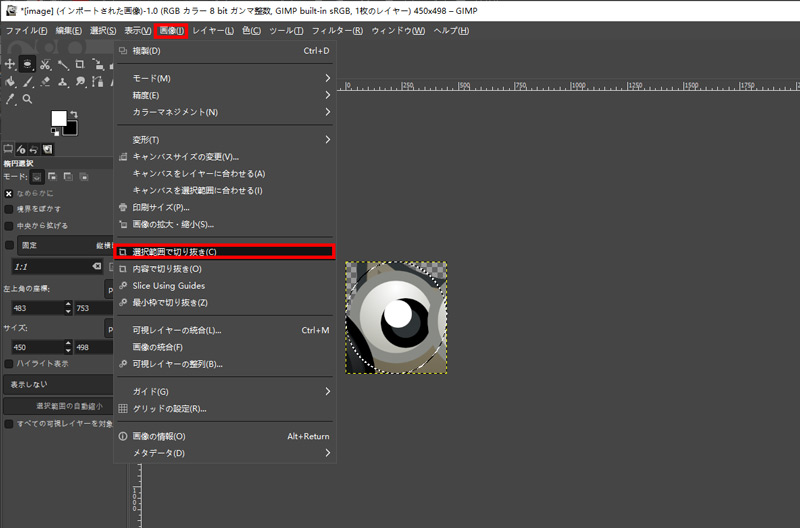
選択範囲が決まったら、メニューバーから「画像」>「選択範囲で切り抜き」をクリックします。最後は、「Crtl」+「Shift」+「A」キーを同時に押して、選択を解除します。

5、色や明るさの変更
GIMPで画像全体の色や明るさを調整できるだけでなく、特定の部分だけ色を変えることも可能です。
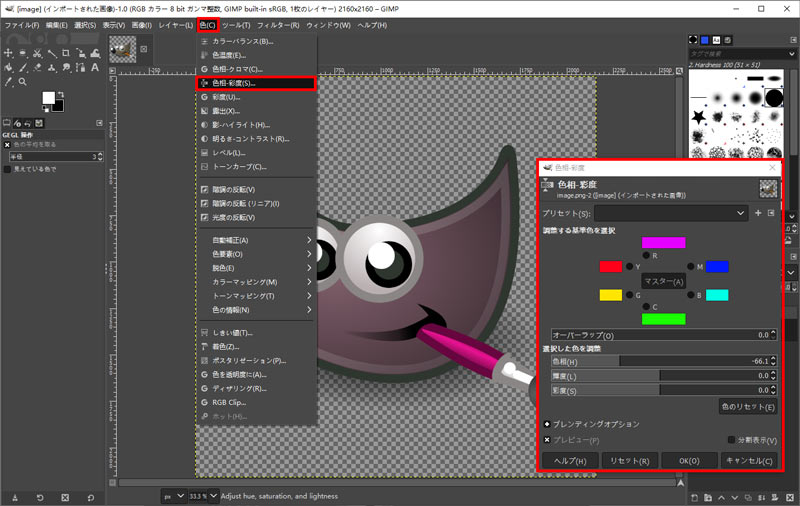
メニューバーの「色」の項目で、「色相-彩度」を選択します。
表示されるウィンドウで、「色相」や「輝度」、「彩度」のスライダーを移動することで変更できます。特定の色を変えたい場合、「調整する基準色を選択」から変えたい色に近い色を選択して変更しましょう。

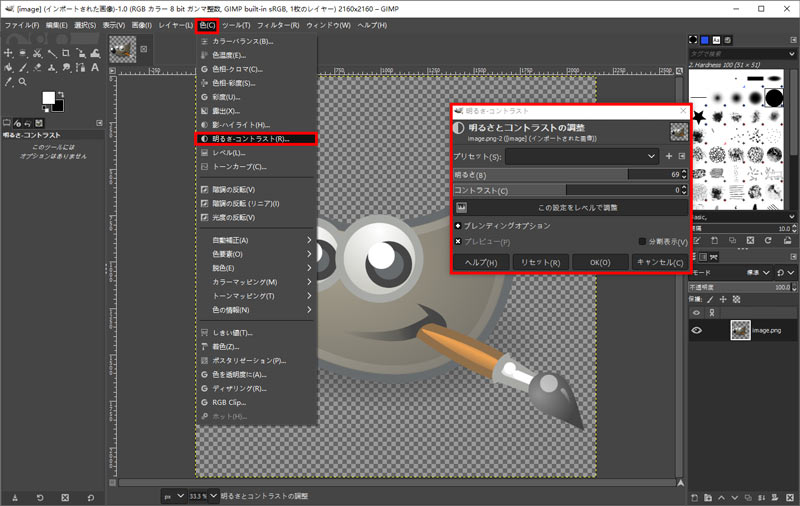
メニューバーの「色」>「明るさ-コントラスト」を選択します。表示されるウィンドウで、画像の「明るさ」と「コントラスト」のスライダーを移動することで変更できます。

6、テキスト入れ
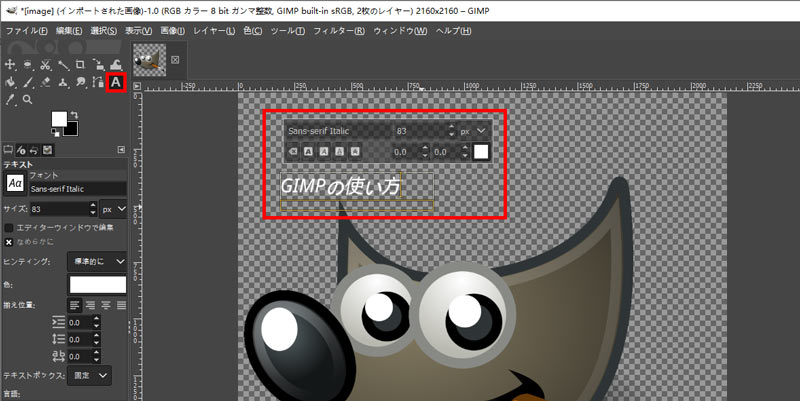
画像に文字を入れるには、ツールボックスの「テキストツール(Aのようなアイコン)」をクリックするか、メニューバーから「ツール」>「テキスト」を選択します。
文字を挿入したい箇所をクリックし、任意なテキストを入力します。

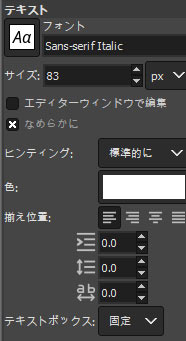
左側のツールオプションから、文字の色や大きさ、間隔、フォントの種類など、細かい設定が可能できます。

GIMPの使い方(応用編)
GIMPの基本的な編集方法をマスターしただけでは満足できず、よりクリエイティブな作品を作成したいと考えている方々のために、GIMPの応用的な利用方法をお伝えいたします。
1、モザイク処理
特定の情報を完全に隠したり、アート効果や元と違う雰囲気の写真を作ったりする場合など、モザイク加工を行うことが多いです。
GIMPのフィルター機能を利用して、画像全体または特定の箇所にモザイク・ぼかしを入れることができます。
操作方法は以下の通りです。
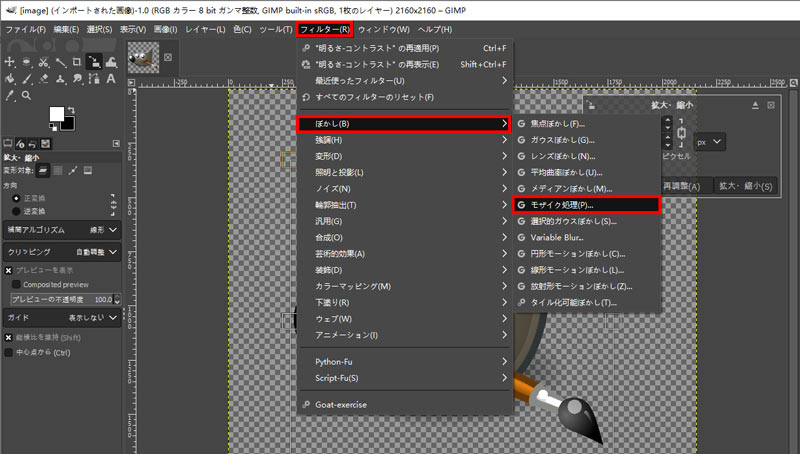
STEP1.メニューバーから「フィルター」>「ぼかし」から「モザイク処理」を選択します。

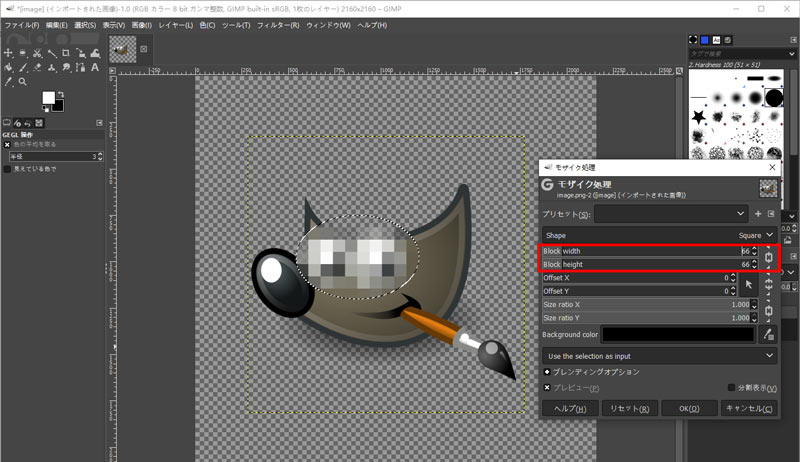
STEP2.特定の部分にモザイクをかける場合、ツールボックスから「矩形/楕円選択ツール」をクリックして選択し、モザイクをかけたいところを囲みます。

STEP3.「モザイク処理」のダイアログが表示されるので、「Block:width」または「Block:height」でモザイクの大きさを調整して、「OK」をクリックします。
これで、画像にモザイクを施すことができます。
2、背景透過
GIMPで画像の背景色を透明にする方法を紹介します。
- メモ
- 背景が透明な画像を出力するためには、レイヤーがアルファチャンネルを持っている必要があります。アルファチャンネルとは、画像の透明度合いの情報を格納する場所のことで、これを追加しておかないと、削除や消去を行っても背景は透明になりません。
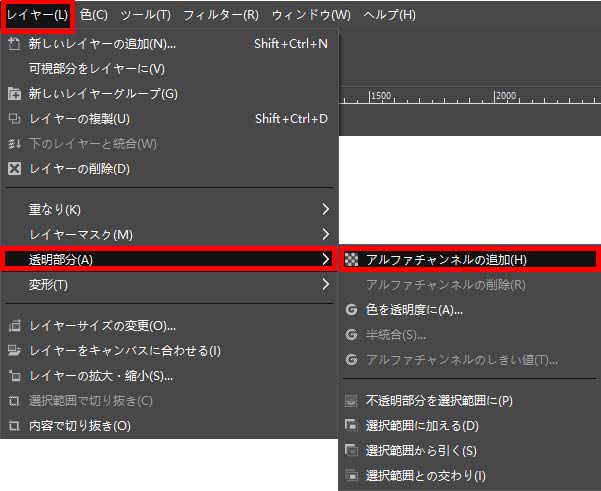
- ということで、まずはメニューバーから「レイヤー」>「透明部分」>「アルファチャンネルの追加」を選択します。

GIMPで画像を背景透過するには3つの方法があります。それぞれの詳細を紹介していきましょう。
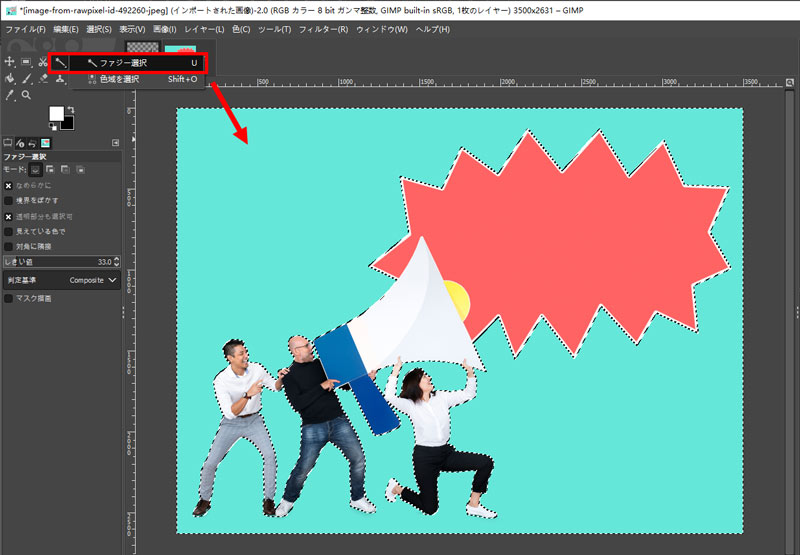
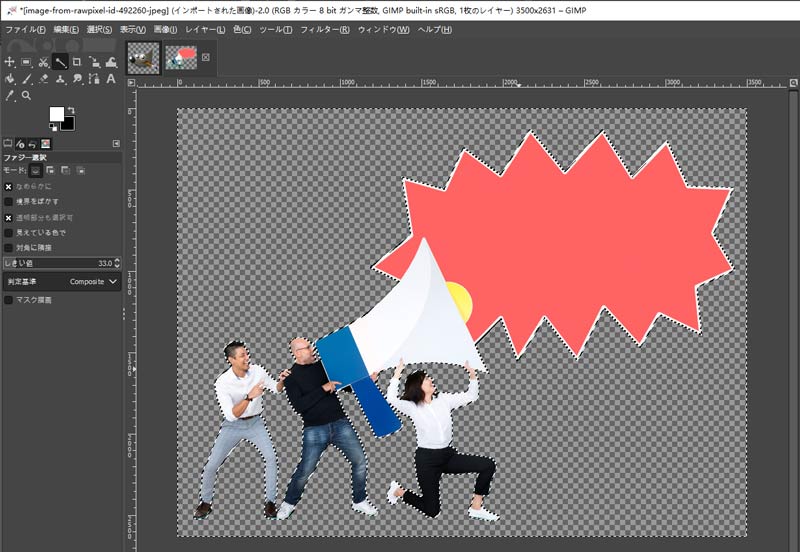
🎯 「ファジー選択ツール(魔法の杖)」:画像またはレイヤーから同系色をもとに選択をとるためのツールです。輪郭のはっきりした被写体を切り抜く、単色な背景を透過する時に向いています。
STEP1.ツールボックスで「ファジー選択ツール」を選び、画像の背景部分をクリックします(Shiftを押しながらだと複数選択可能)。

STEP2.後は「delete」キーを押して、背景を削除できます。

🎯 「電脳はさみ」:クリックした箇所間の境界を自動的に計算して、選択範囲を作成できるツールで、色の境目がはっきりした対象部分に適しています。
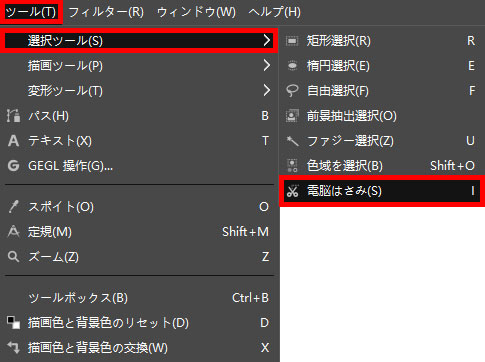
STEP1.メニューバーから「ツール」>「選択ツール」>「電脳はさみ」を選択します。

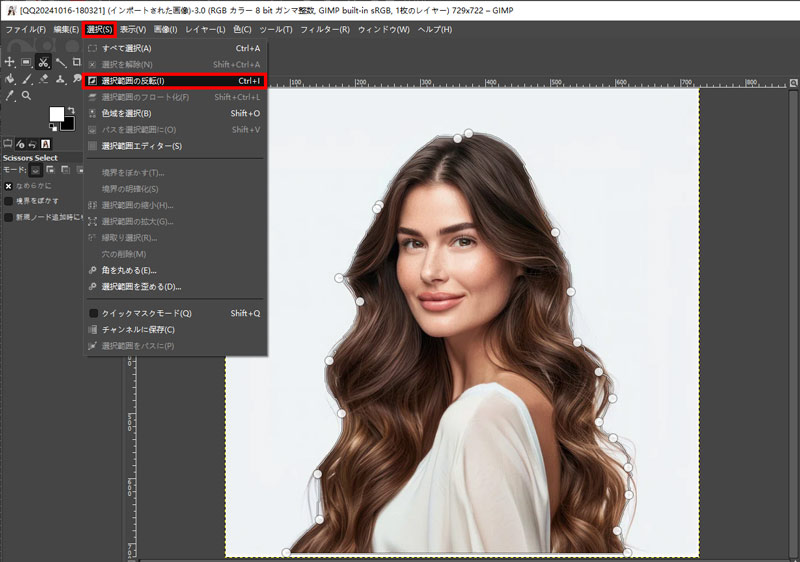
STEP2.切り抜きたい被写体の周囲に点を配置し、始まりと終わりの点を結びましょう。そして、メニューバーから「選択」>「選択範囲の反転」をクリックします。

STEP3.後は「delete」キーを押して、背景を削除できます。
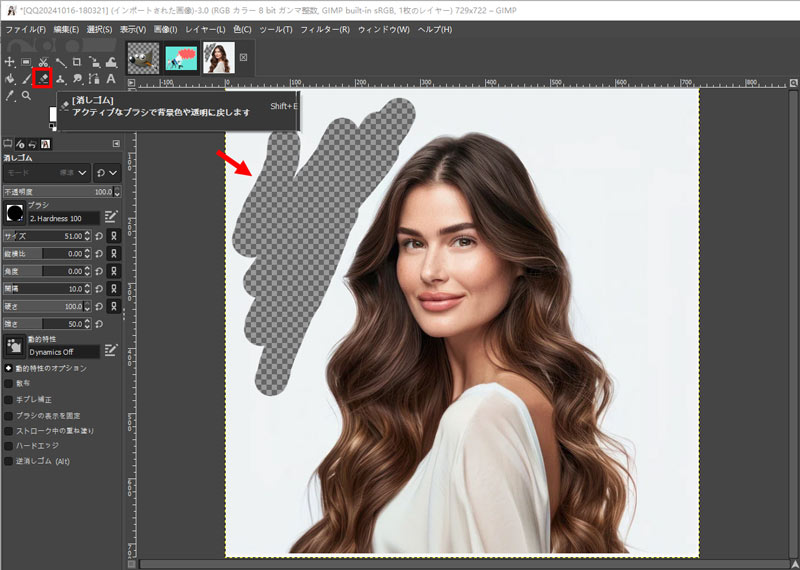
🎯 「消しゴムツール」:画像上の描画を消すことができるツールで、ドラッグ操作に従ってレイヤー上のピクセルを消去し、透明にします。最も簡単ですが、効率的はありません。
STEP1.ツールボックスから「消しゴムツール」を選択します。

STEP2.画像の消したい部分にマウスポインタを持っていきドラッグしてみましょう。
3、画像合成
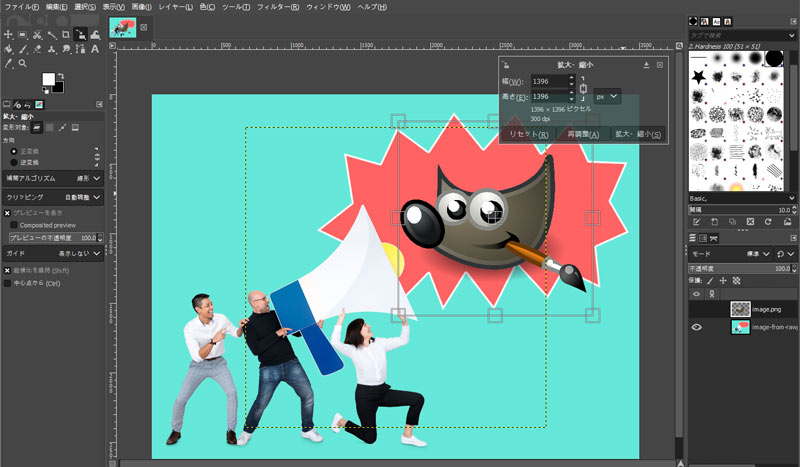
GIMPを使用して2枚の写真を1枚に合成する方法を解説します。
STEP1.メニューバーから「ファイル」>「開く」を選択し、背景として使用したい画像を選択して開きます。
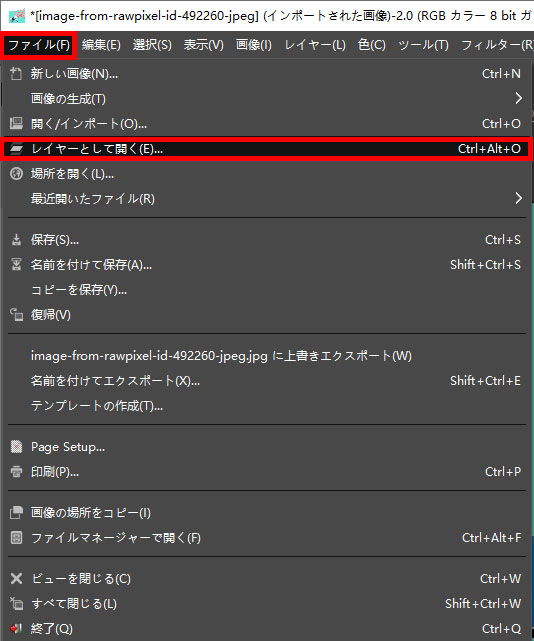
STEP2.次に、「ファイル」>「レイヤーとして開く」を選択し、合成したい2つ目の画像を選択します。

STEP3.ツールボックスから「移動ツール」と「拡大・縮小ツール」を選択して、2つ目の画像の位置やサイズを調整します。

STEP4.編集完了したら、メニューバーから「ファイル」>「名前を付けて保存」を選択して、合成画像を保存します。
まとめ
GIMPは、完全無料で使いながら、有料ソフトにも劣らない豊富な機能を持つ画像編集ソフトです。お金をかけたくない・パソコンが低スペックという人に特に適しています。今回は基本的な使い方に加え、効果的な活用法についても紹介しました。ぜひ参考にして、その魅力を実際に体験してみましょう。
なお、画像編集だけでなく、動画編集を始めたい方には、「VideoProc Vlogger」というフリーソフトを強くおすすめします。
VideoProc Vlogger - 使いやすい動画&画像編集フリーソフト!
画面がシンプルで使いやすいので、初心者でもすぐ活用することができます。カットやクロマキー合成、音楽編集などの機能が充実しており、簡単に動画編集作業を進めます。無料の上、機能制限やウォーターマーク、時間制限などは一切ありません。YouTubeやSNS等へ投稿したいVlog動画や広告動画等に向いています。