【CapCut PC版】キーフレームについてご紹介:基本的使い方、活用方法など

CapCutは無料で本格的な動画編集ができるソフトで、世界中に多くのユーザーに愛用されています。その中にキーフレーム機能を使えば、素材を思うままに動かせる効果を簡単に作成できます。活用すれば、より多彩ないきいきとする動画が作成できます。
初心者のお方にとって、キーフレーム機能はプロになる道に絶対逃さない一歩です。キーフレーム機能を気軽に使い、より豊富な方法で動画を作成するためには、この記事でCapCutのPCでキーフレームについてご紹介しましょう。
 より簡単に動画を編集するフリーソフト
より簡単に動画を編集するフリーソフトVideoProc Vloggerは無料なのに多機能で使いやすい動画編集ソフトです。動画の動きを設定する「モーション」という専門的な機能を用意します。より簡単でより直感で、初心者でもすぐ理解できる方法で完成できます。完全無料!ロコなし!広告なし!
 <この記事の目次>[非表示表示]
<この記事の目次>[非表示表示]
キーフレームとは?キーフレームについてご紹介
CapCut PC版でキーフレームを使って作成できる効果
CapCut キーフレーム使い方を実例でご紹介
【レベルアップ!】CapCutでキーフレームを活用する方法
キーフレームとは?キーフレームについてご紹介
動画は数切れない画像からなっています。その画像は「フレーム」といいます。キーフレームとは、動画の編集と作成において重要な概念です。指定されるフレームを重要なフレームに定義して、素材の位置、色、サイズ、透明度など状態を設定します。
その重要なフレームは「キーフレーム」と呼ばれます。
複数のキーフレームに素材の状態を変更すれば、その間の動きや変化がCapCutは自動的に計算して生成してくれ、滑らかなアニメーションが実現できます。
一般的に、動きまたは変化のはじめと終わりにキーフレームを設定します。より精確に設定するために、キーフレームをより多く設定します。それに、硬い動きより、複数の動きを組み合わせて、より自然な効果が作成できます。
CapCut PC版でキーフレームを使って作成できる効果
CapCutでキーフレームを簡単に使えます。キーフレームで設定するパラメータによって、だいたい素材の動き、変化する効果が作成します。詳しく説明すれば、これからの効果が作成できます。
- 素材を大きくしたり、小さくしたりする効果
- 素材をほかのところに移動している効果
- 素材をスライドイン・スライドアウトする効果
- 素材の色、明度が変化する効果
- 素材の不透明度が変化する効果
それに、これからの効果から、複数の効果を組み合わせて、より多彩な動画が作成できます。実にCapCutのキーフレーム使い方は案外に簡単ですが、アイディアさえあればプロ並びの動画が作成できます。
CapCut キーフレーム使い方を実例でご紹介
CapCut PC版にキーフレームを設定する機能が進化されますので、操作方法は少々違います。ツールバーからキーフレームを設定するボタンがなくなり、これまでのガイドで進まない文句があります。
ではこれからは最新なCapCutのPC版を使ってキーフレームを使う方法を実例でご紹介します。専門知識が分からなくても簡単に理解できますので、気軽に始めましょう。
-
STEP1
動画を読み込みます
まずはCapCutを公式サイトからダウンロードしてインストールします。起動して、動画ファイルを読み込みます。
読み込み完成したら動画編集の画面になります。左上のライブラリから動画をタイムラインにドラッグして動画クリックを作成します。
-
STEP2
クリップを設定します
タイムラインでクリップをクリックして選択します。これからの操作で素材の位置、サイズと表示時間を設定します。
- 右上に「スケール」の下で大きさを変更します。
- さらに下で位置を変更します。ピュアーで素材をドラッグするのも位置を変更します。
- タイムラインでクリップの両端をドラッグして、開始時間と終了時間を設定します。
キーフレームで編集したい素材は、動き始める前の状態に設定します。
-
STEP3
はじめのキーフレームを追加して設定します
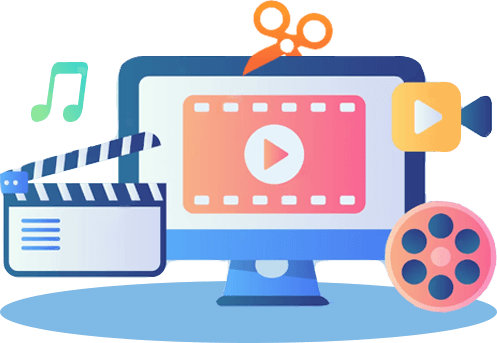
タイムラインで、キーフレームで編集したいクリップをクリックして選択します。タイムラインカーソルを動きまたは変化が始める時点に移動します。
右上にご覧のところにひし形のアイコンがあって、クリックすれば青くなります。こうすれば、カーソルの時点でキーフレームを追加します。

- はじめのキーフレームなので、自然に動き出すために前と同じ位置と大きさに設定します。
- そのために、位置と大きさを設定した後にキーフレームに設定します。CapCutで始めのキーフレームを設定した後に変更しないでください。
- 動画を作成したら、ある素材の位置あるいは大きさが突然に変化した場合に、この操作の順番を確認してください。
Tips
-
STEP4
次のキーフレームを追加します
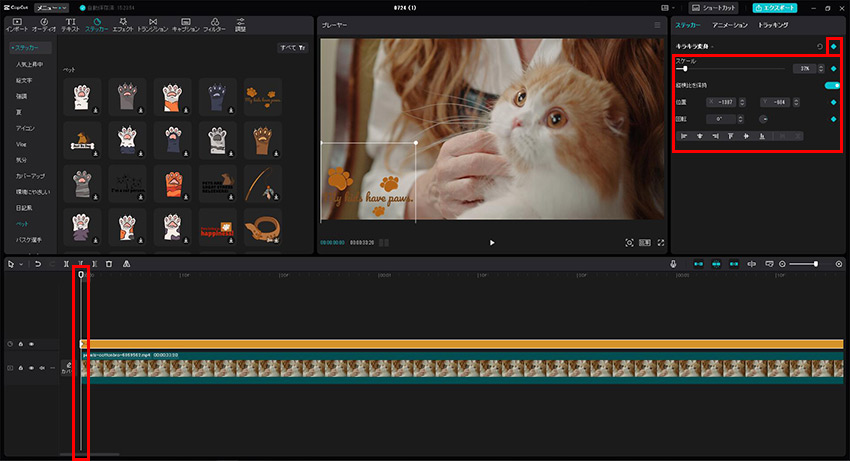
タイムラインカーソルを動き/変化が終わる時点に移動します。右上のひし形をクリックしてキーフレームを追加します。
そして、大きさなどを変化した後の状態に設定します。
このキーフレームは終わりでもあり、次の動きのはじめとしても設定します。この操作を繰り替えて、複数のアニメーションが連続して、いきいきとする動画が作成できます。

【レベルアップ!】CapCutでキーフレームを活用する方法
連続する動作を作成します
CapCut PC版でキーフレームを複数設定できます。ゆえで連続している動作が作成できます。より生々しいアニメーションが作成できます。それに、隠したい部分に画像を貼り付けたい時にも、もれたりしないようにうまく隠せます。
変更したいパラメータだけ変更します
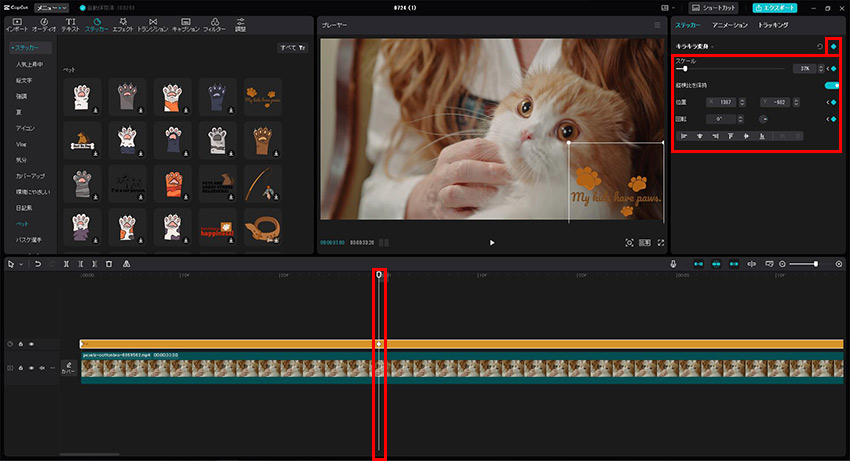
CapCutでキーフレームを設定する時に、一番上のひし形はあらゆるパラメータでキーフレームを設定します。しかし、位置だけ変更したくて、大きさをそのままにするほうが多いでしょう。このニーズに応じて、CapCut PC版は独自な機能を用意します。
CapCutのパラメータの右にひし形が表示され、クリックすればそのパラメータだけでキーフレームを設定します。実例で説明すれば:
- 大きさと位置と、この二つのパラメータを変更します。その中に、位置の右にあるひし形をクリックします。このような操作して作成した効果は:素材は滑らかに次の位置に移動しますが、移動した時点で大きさが突然に変化します。

ドラッグより値で設定します
素材の位置と大きさは、プレビューでドラッグして設定します。より精確に設定するために、右上に数値で設定するほうがおすすめします。
プレビューが小さいなので、同じような位置にドラッグしても、大きい画面で再生すれば揺れる恐れがあります。
一方、同じ数値で設定すれば、大きさも位置も絶対同じように設定できます。なので、プレビューでドラッグするより、数値を入力して設定するほうがおすすめします。